418
StudioTools
- Adobe XD / Figma
- Photoshop
- Illustrator
- HTML / JS / CSS
Platform
- Web
- Mobile App
May you never loose your precious memories.
418 Studio's a platform to cherish our best moments in a fast and artistic way. Every day we take a lot of photos and videos, and sometimes we record some precious moments. It's really easy to lose track of them or never play them again. In 418 studio we tried to aim this problem and create a new and artistic way of saving memories. you can take a picture, and print it on a Photo frame, T-shirt, or even a coffee mug, and besides that, we will also print a QR code exclusive for your memories. after you scan the QR code you can then add your memories with the location and date it happened. Every time you scan the QR code you can easily access the memory or add a new one and gather all of them in a secure, Accessible, and beautiful product.
Challenge
Our service was relatively new at the time and there was no similar predecessor. There was a matter of privacy and ensuring people that they can trust us with their memories. Also, the ordering process and the customization had a lot of variables so we had to make sure people could understand our service.
Solution
We tried to perfect our website and ordering process over the years. but it was time to make our custom website to make sure every step could be as we want them to be in order it can be very easy to understand.
Project Phases
This project came in three phases- E-commerce Website
- Mobile Application
- E-commerce Dashboard
The Process
Finding out
- Research
- Interview
- Benchmark
- Survays
- Market analyze
Shaping the Experience
- User Flow
- Wireframing
- Testing
- Interview
- A/B Testing
Design
- Brainstorm Sessions
- Identity
- Design System
- Components
- Prototyping
- Testing
Finalizing
- Usability Testing
- Accessibility Testing
- Final Changes
- Documentation
- Design Guidlines
- Developers Handoff
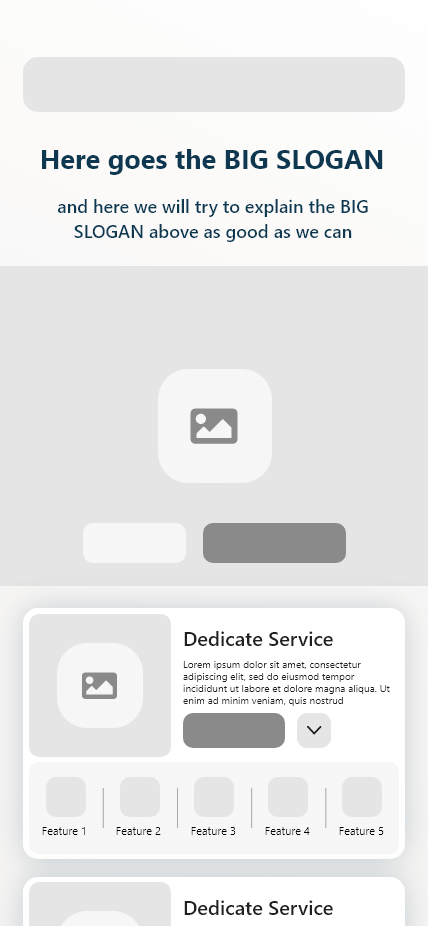
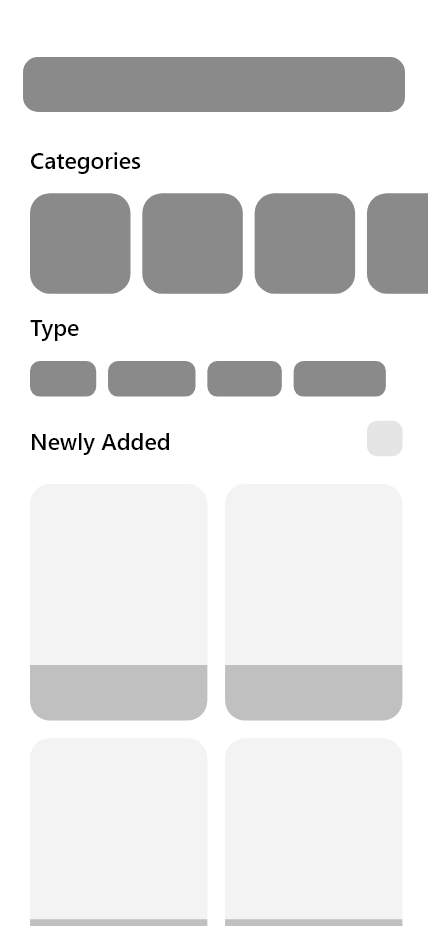
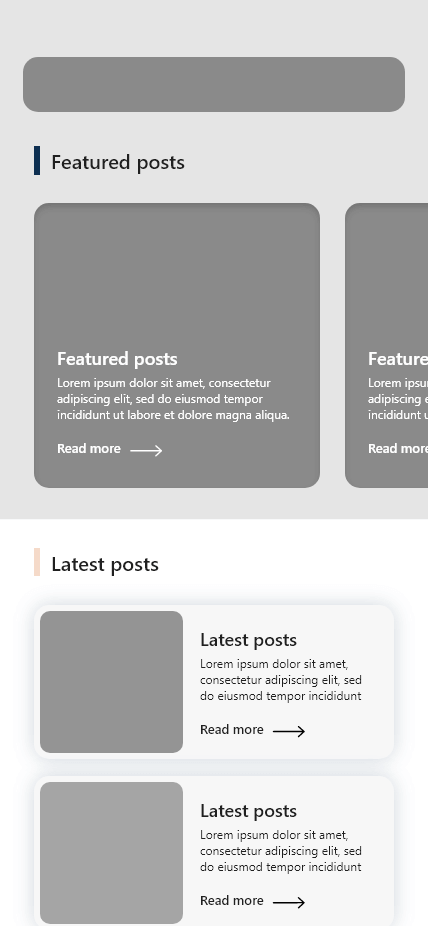
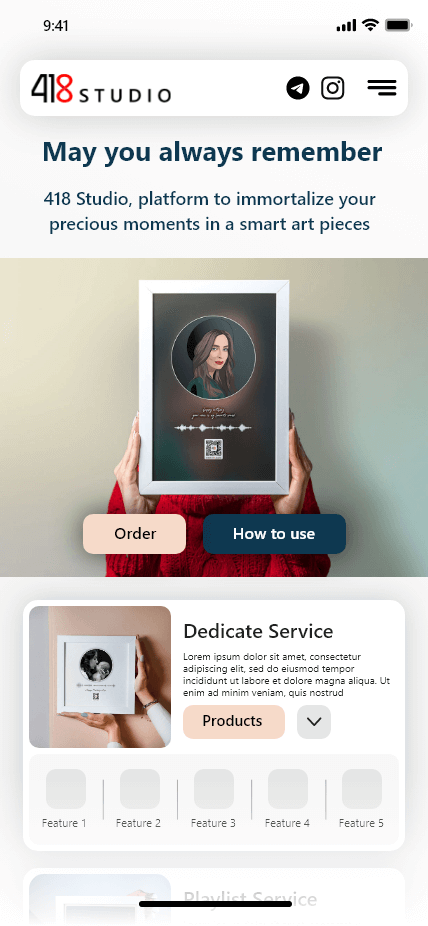
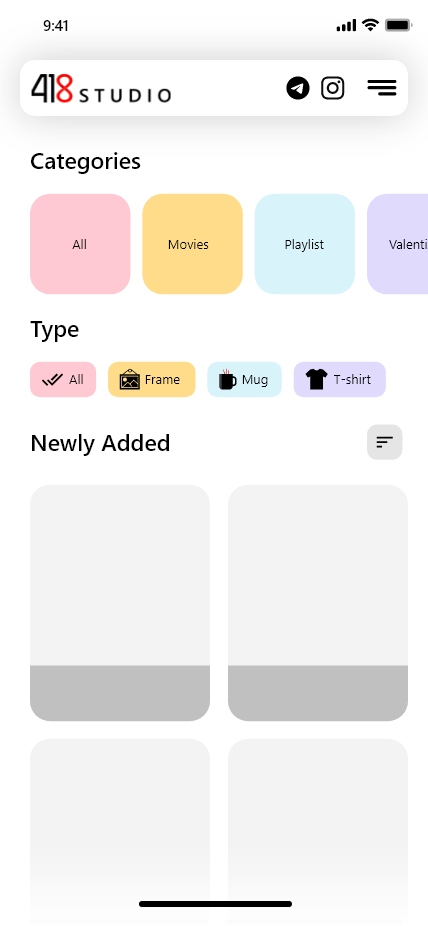
418 Studio website
(Estimated reading time: 2 minutes, 3 seconds. Contains 411 words)Finding out
After about 3 years of our baby startup life and using 3 different versions of our WordPress website we had all the information to create the best version of our service by ourselves. With all the feedback from our users and all the research and information we gathered after this time, we started shaping our visions of the product we had in mind. We had multiple brainstorming sessions and we gathered all the needs and all the points we had on the new product.
Shaping the Experience
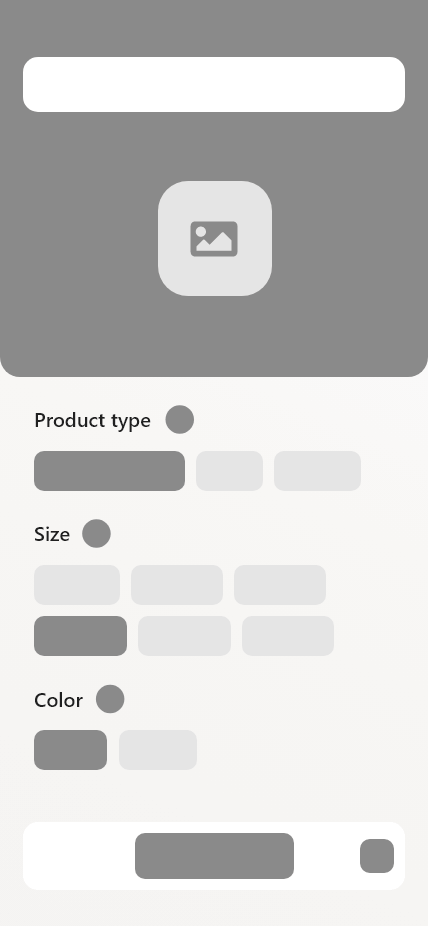
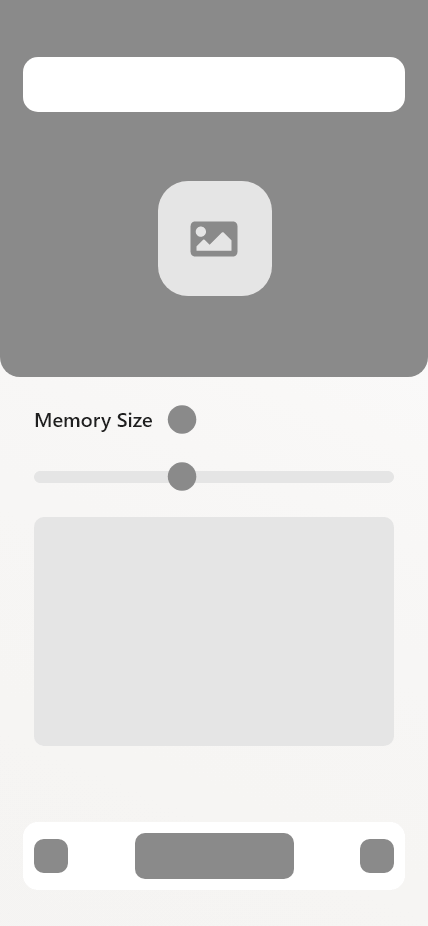
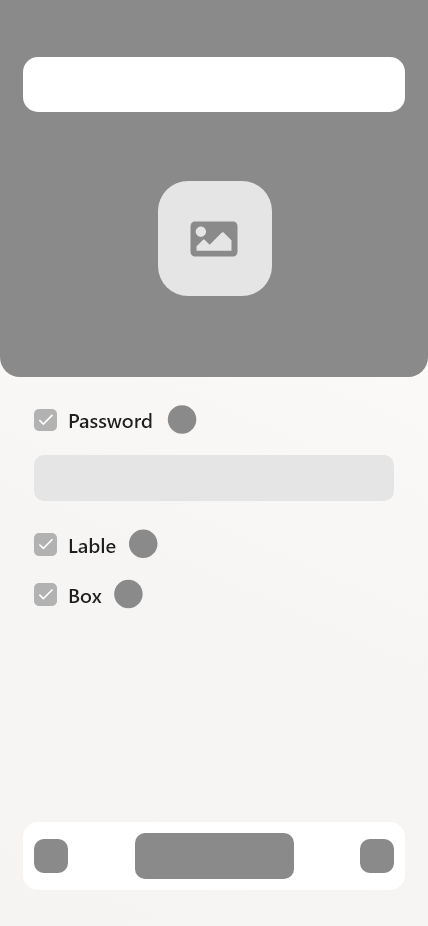
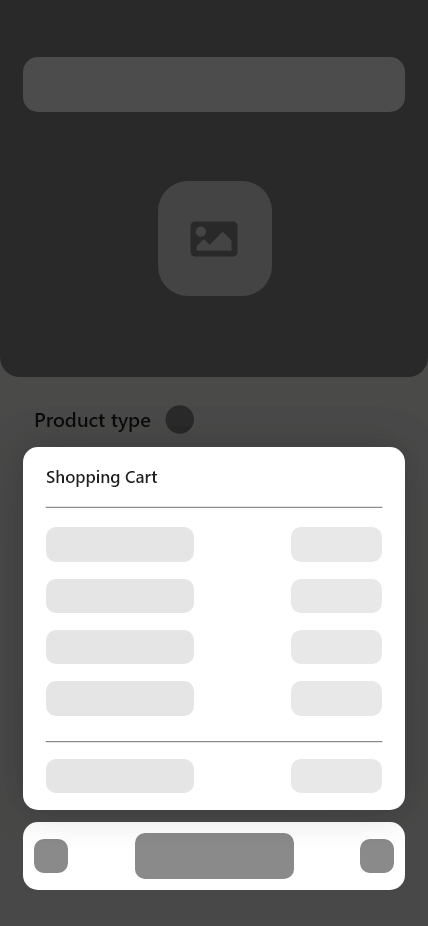
We started to work on wireframes for our new product. I had multiple meetings with the development team and 2 other designers on our team. We came up with the first wireframes of our landing page, our products page, and the order wizard service. Our products were very new to the market and there wasn’t anything like it before. So, it was really hard to explain it to the people who didn’t know our products and get their attention and trust in us. With the help of other designers and PO, we’ve made it as easy as we could. After some testing and feedback from our test group, founders, and other teams we finalized the wireframes and the flow.
Design
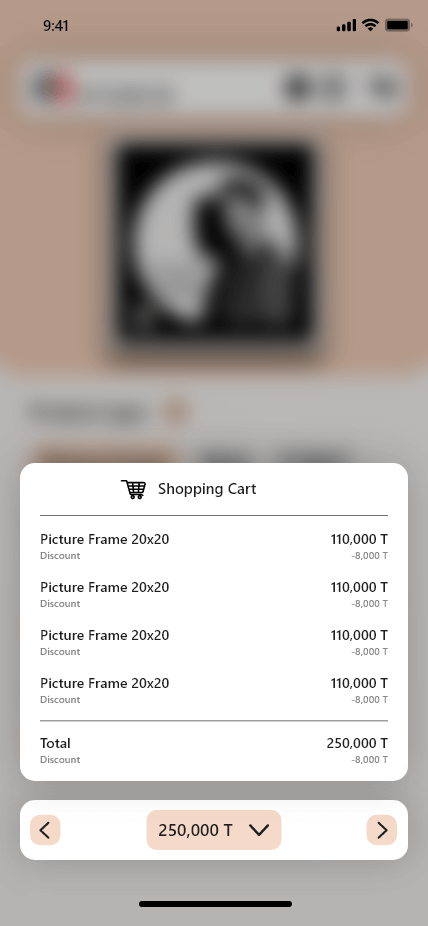
It was time to breathe the soul into our product, so we started working on the design system, typography, and components. we already designed the identity. After completing the design system and components we started to work on UI design and prototypes. After multiple tests and getting feedback, we simplified the designs and information even more. The most important issue we had with our product was the order mechanism. It simply couldn’t handle the complicated customization of the product we had in our mind and it was boring and unclear to the users so they would just wind up leaving or having a lot of questions that they didn’t get any answers to. So, we found it best to design a wizard so that the user could customize the product step by step and clearly. In every step, we placed information about sections and options. So, if the user had a question could easily tap a button to have the information that they need.
Finalize
The wizard was a hit after the new website went live, we had more completed orders, the user feedback was phenomenal and it helped us have more time to create more services and products. With these great feelings, it was time to start the next story in my desired startup.
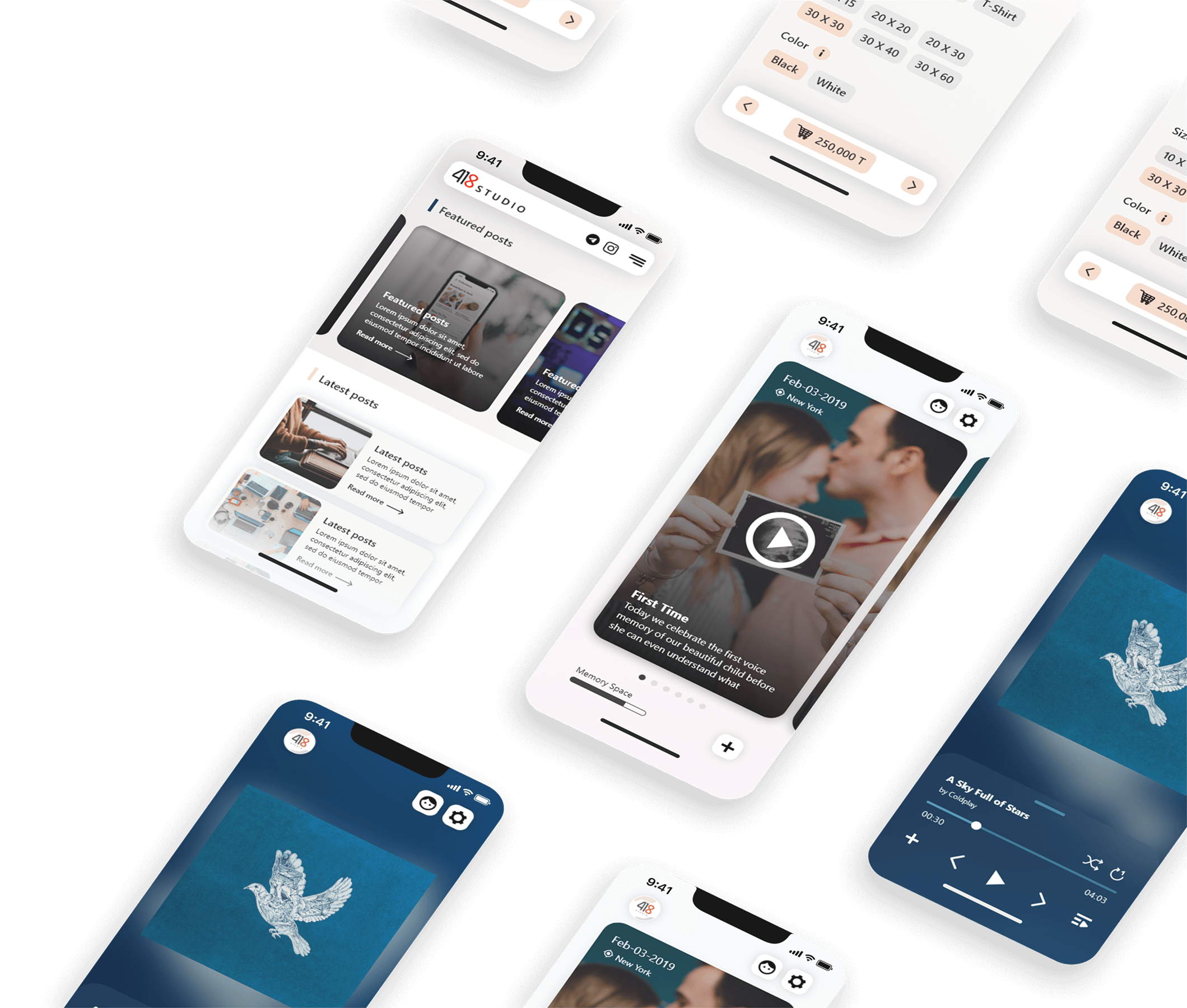
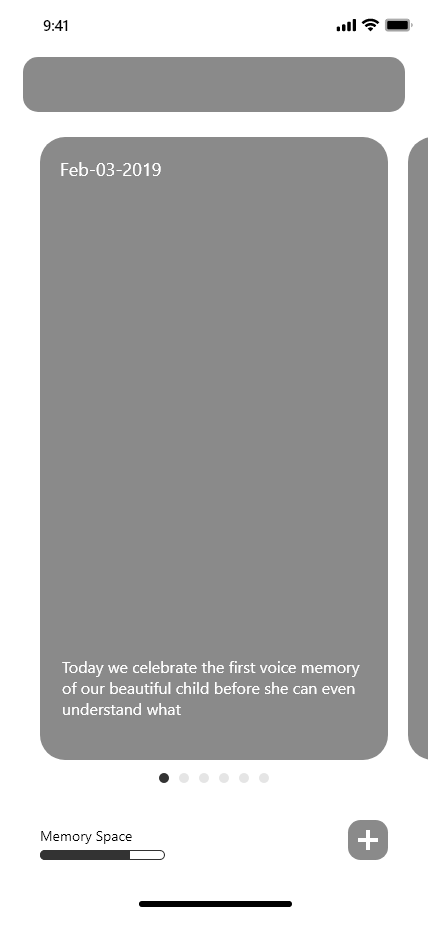
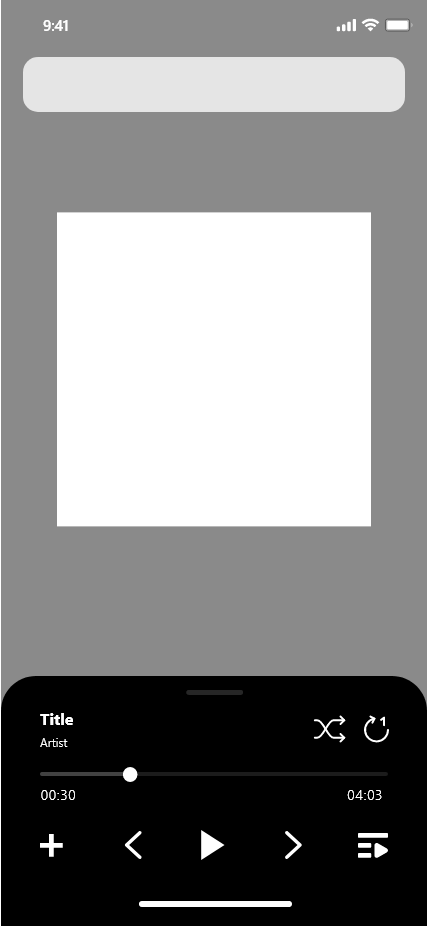
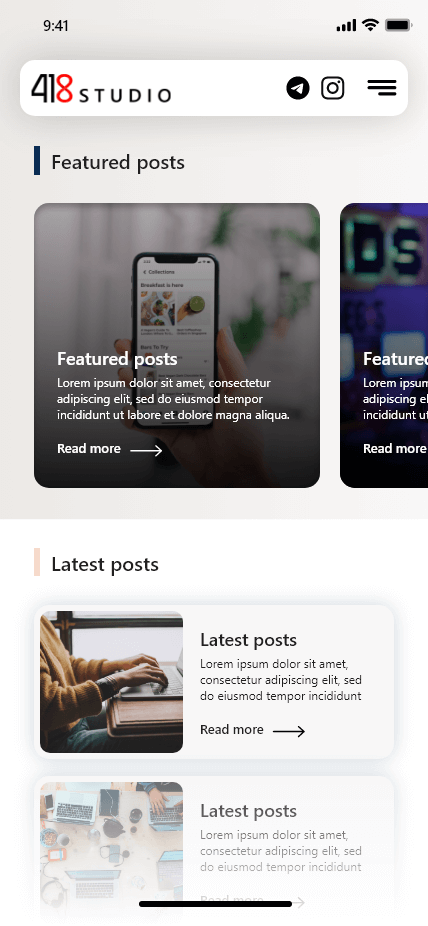
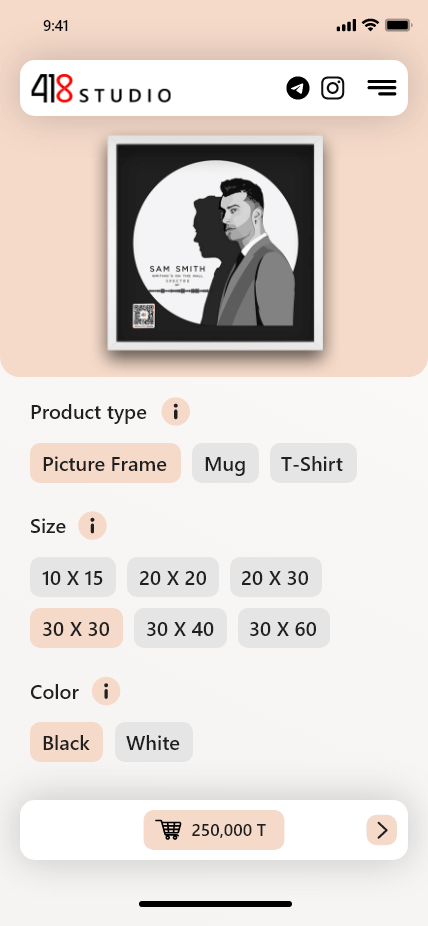
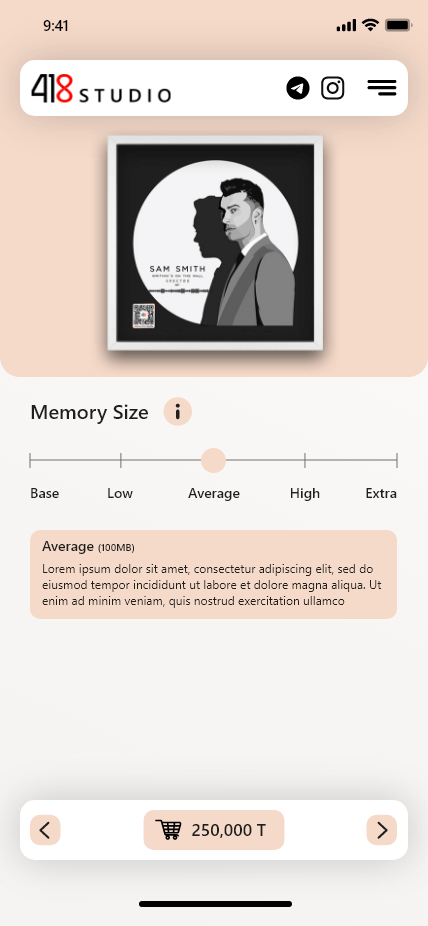
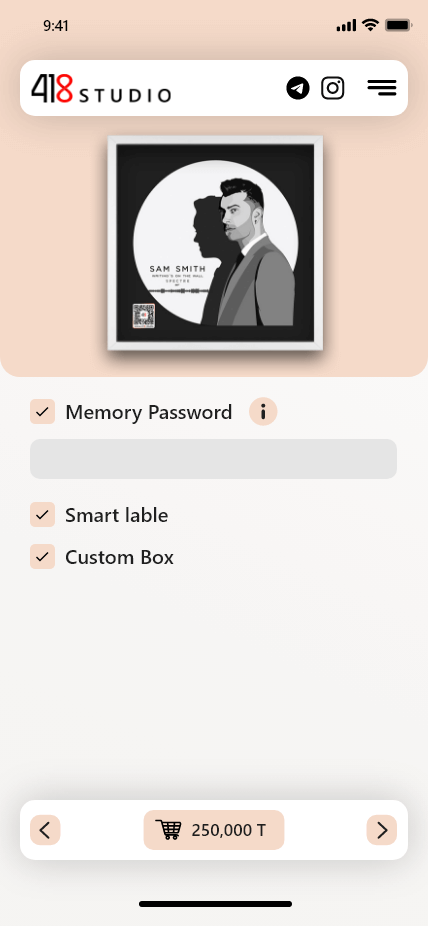
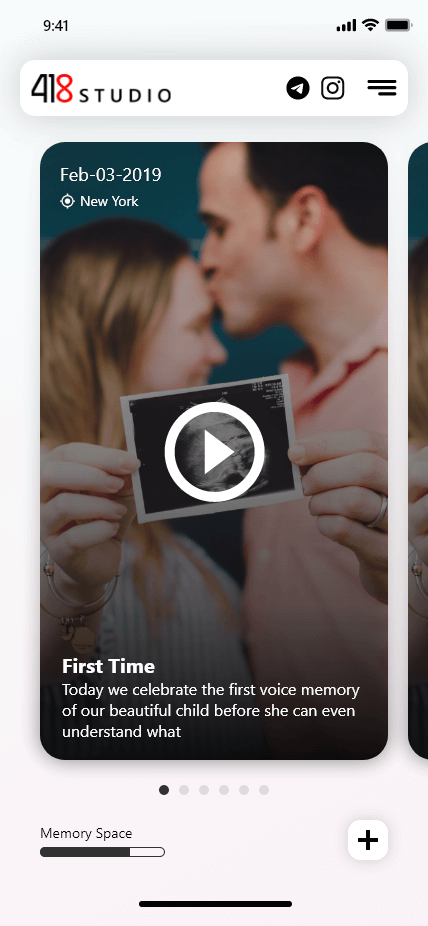
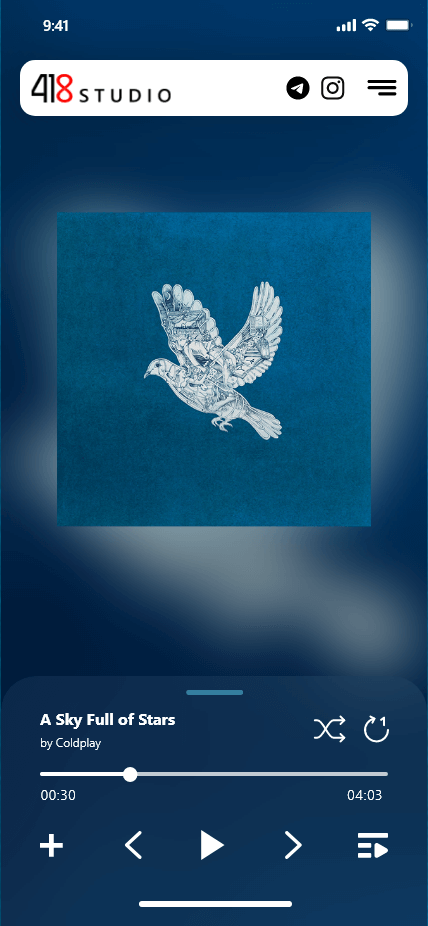
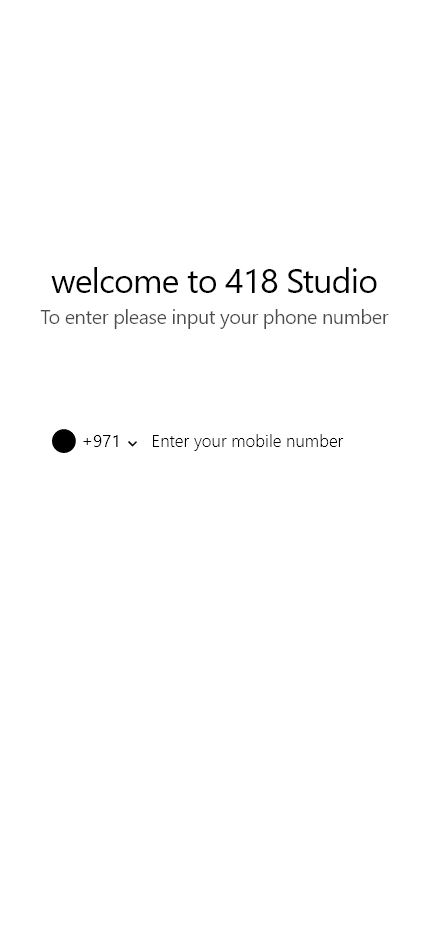
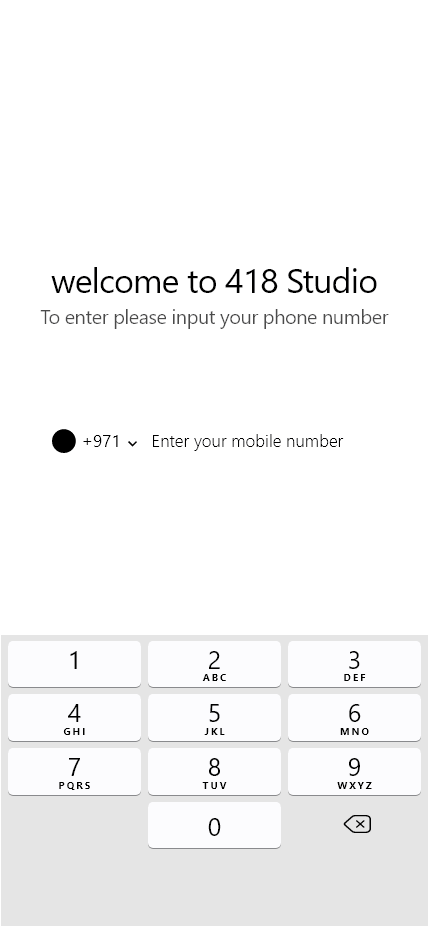
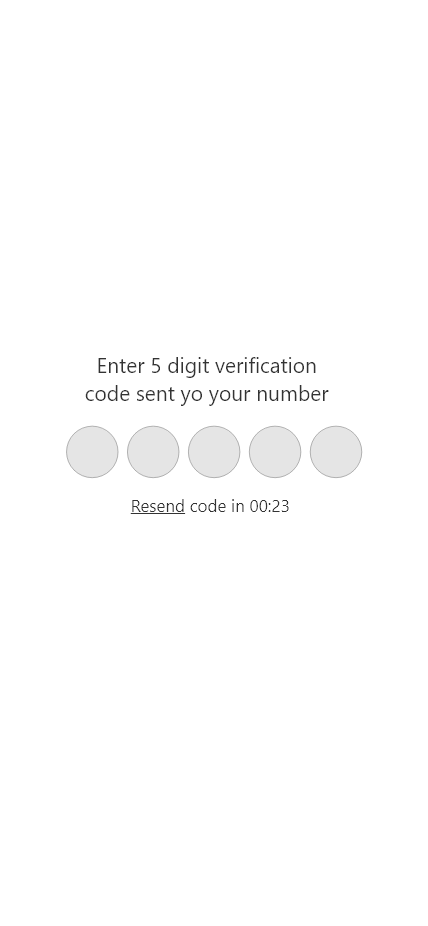
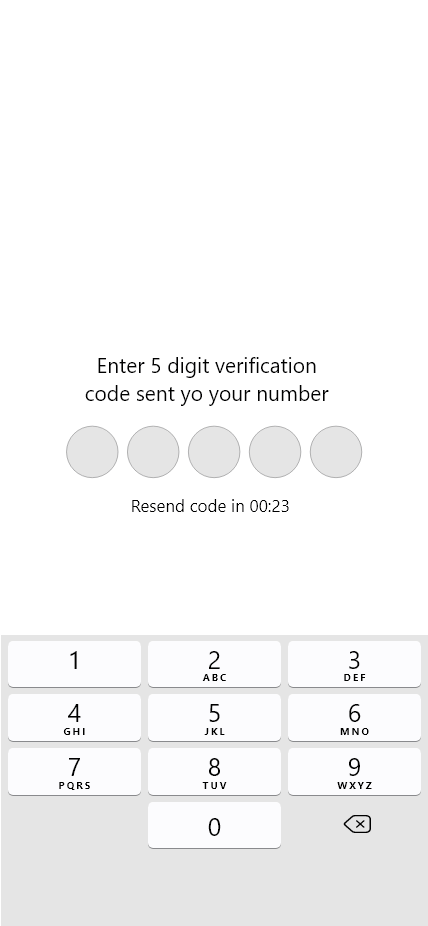
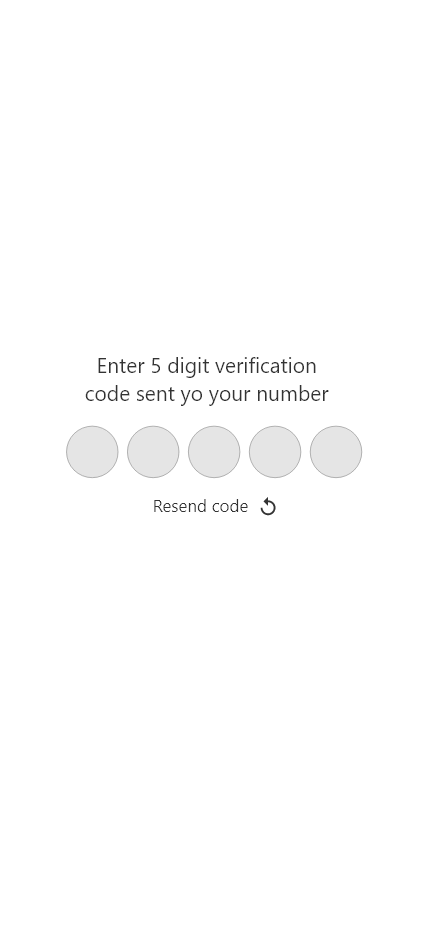
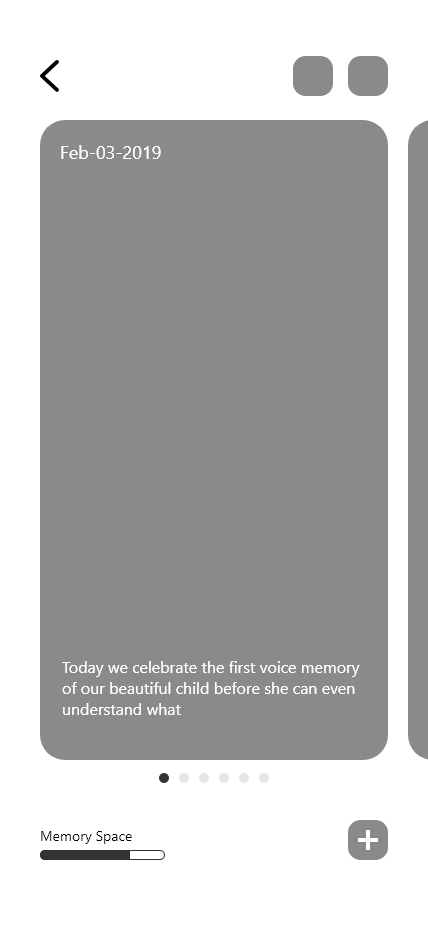
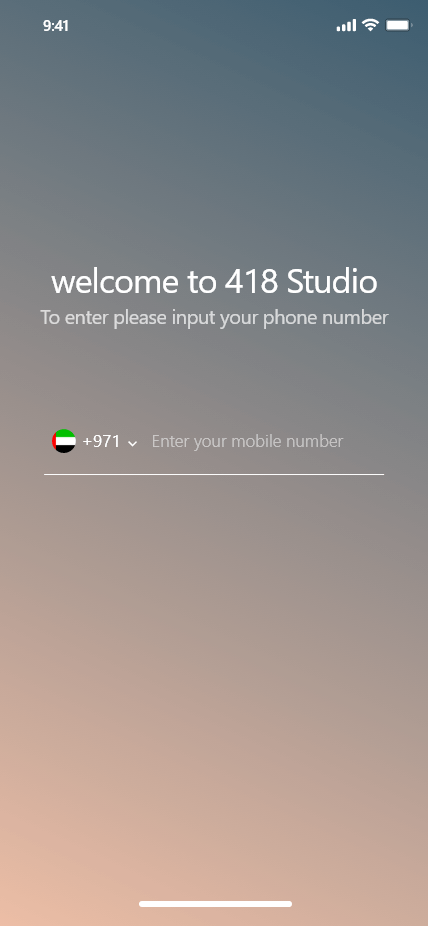
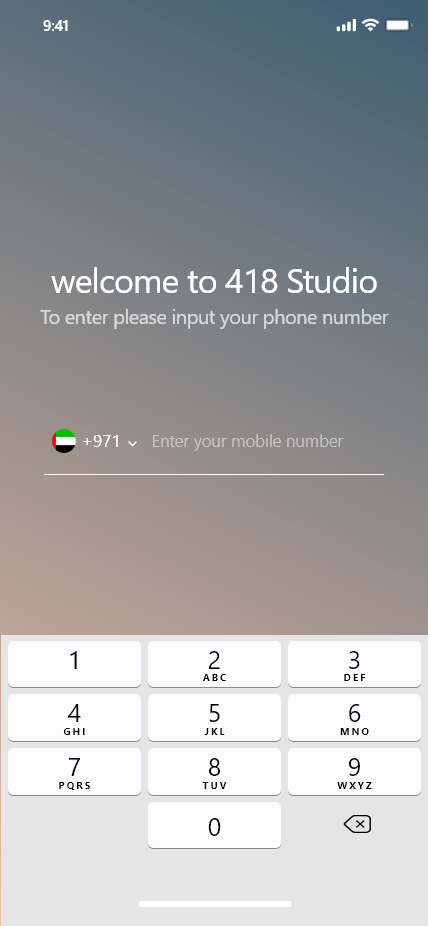
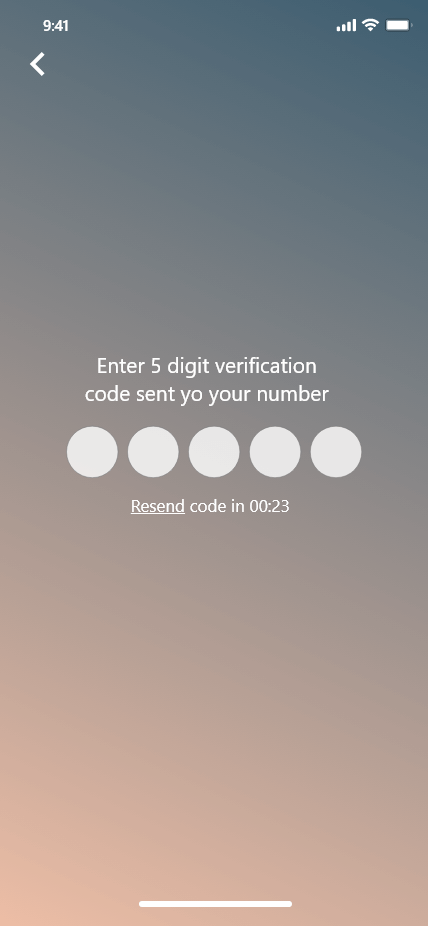
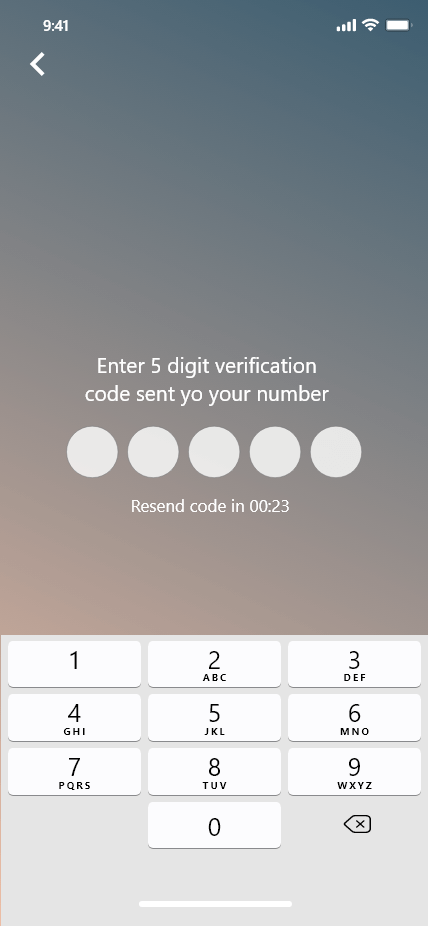
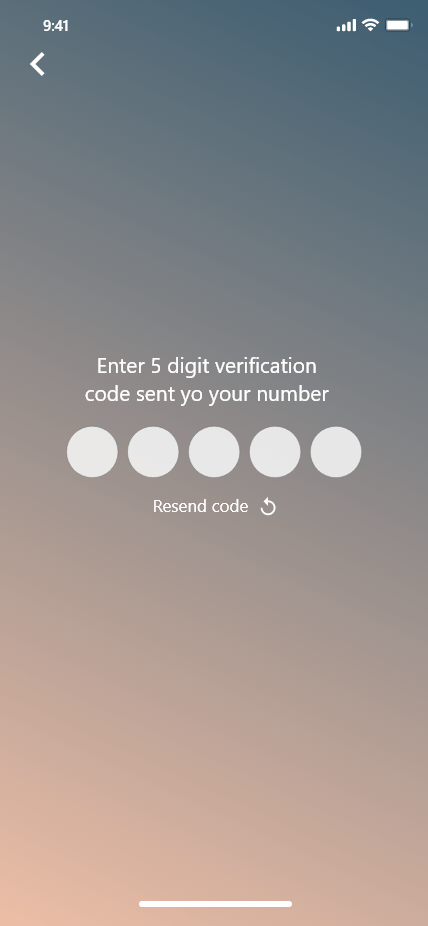
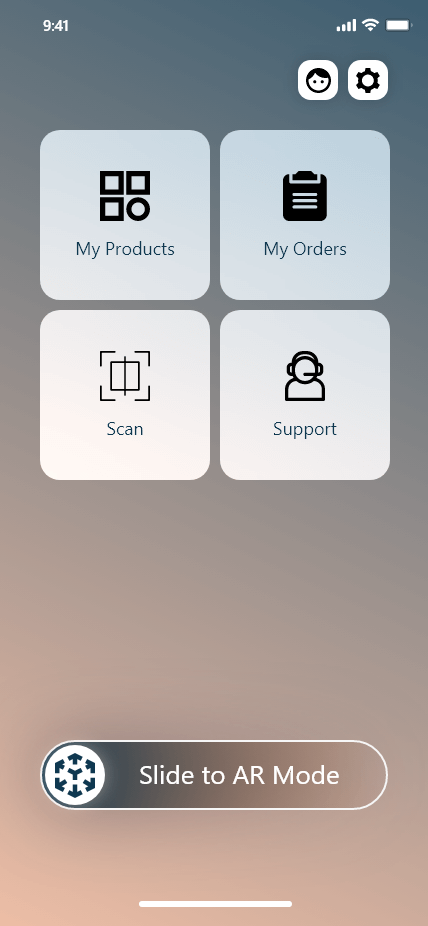
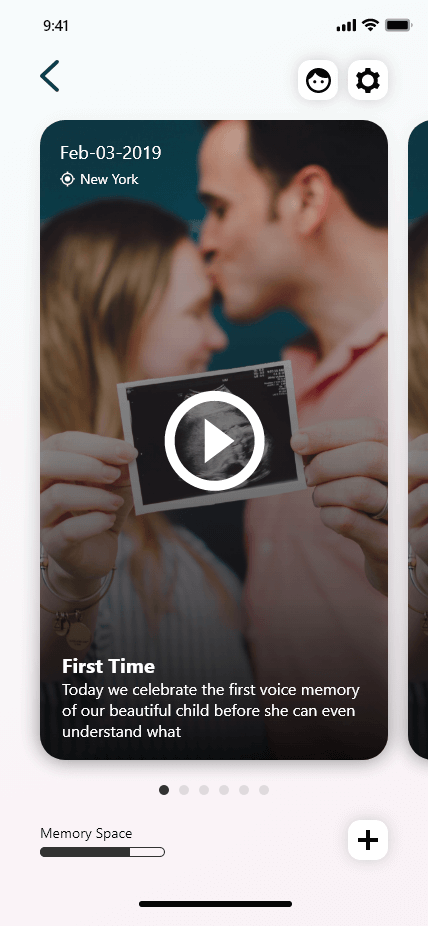
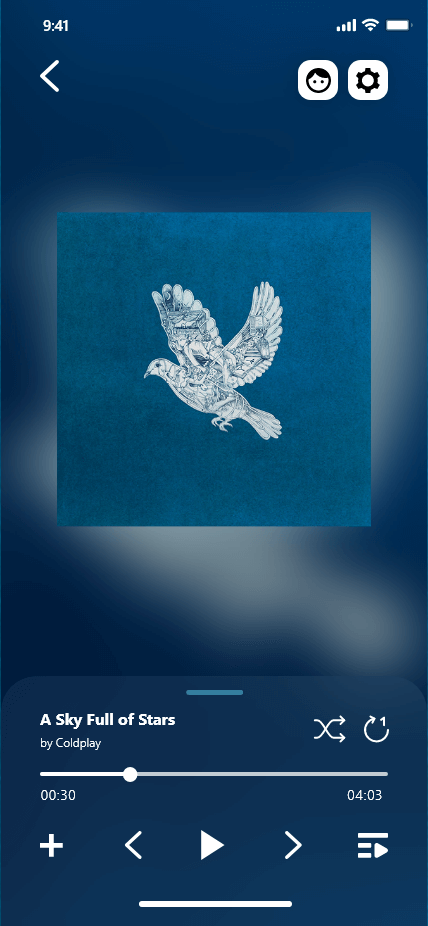
418 Studio Mobile Application
(Estimated reading time: 1 minute, 7 seconds. Contains 226 words)Finding out
After the users got their smart product from us it was the start. The user had to scan the QR code on the product and see the magic. We took it one step more. We gave our users a limited-time offer to order our products with AR capabilities. So, we had to create an application for our users to get the best and simplest experience with our products. After multiple meetings and brainstorming sessions with my colleagues, we gathered all the data we needed to design the application.
Shaping the Experience
I started working on the flow and wireframes of our application. After came up with it we had the base of our application and lots of users waiting to order their smart AR products.
Design
Quickly after We finalized the wireframe, we started to complete our already-made design system and took it further to support our application’s needs. We also completed the design of our components and started to make them interactive by creating the prototype.
Finalize
After changing some bits and issues we had the final design prototype it was time to complete all the documentation needed for other teams including the development team to make it real. Now that we had the website and user application, there were still some issues in the platform we needed to solve for the best experience of getting orders, making them ready, and sending them to the customers.
418 Studio Dashboard
(Estimated reading time: 49 seconds. Contains 166 words)Finding out
In the time before our new product, the dashboard our colleagues used to get the orders information, statics, customer supports, and sending the products was not perfect. So, after some brainstorming and interviewing the support team, we started to design a new dashboard custom to our supporter’s needs.
Shaping the Experience
With all the information we had gathered, we quickly started to work on the wireframes.
Design
We designed the UI and components. It was time for some testing. So, we gathered up our support team and let them test the prototype and gathered all the feedback. Feedbacks were mostly positive (don’t thank me). But still, some issues had to be fixed.
Finalize
After summing up the design process I sat down with our lead developer and I explain everything he needed me to explain and hand him over the documentation and guidelines. At this point, we had perfected our service. And after a while, we started to feel we need to give control to a new team and move on to new projects.
- Brief
- Process
- Website
- Mobile
- Dashboard