SARA
AITools
- Adobe XD / Figma
- Photoshop
- Illustrator
- HTML / JS / CSS
Platform
- Web
- Mobile App
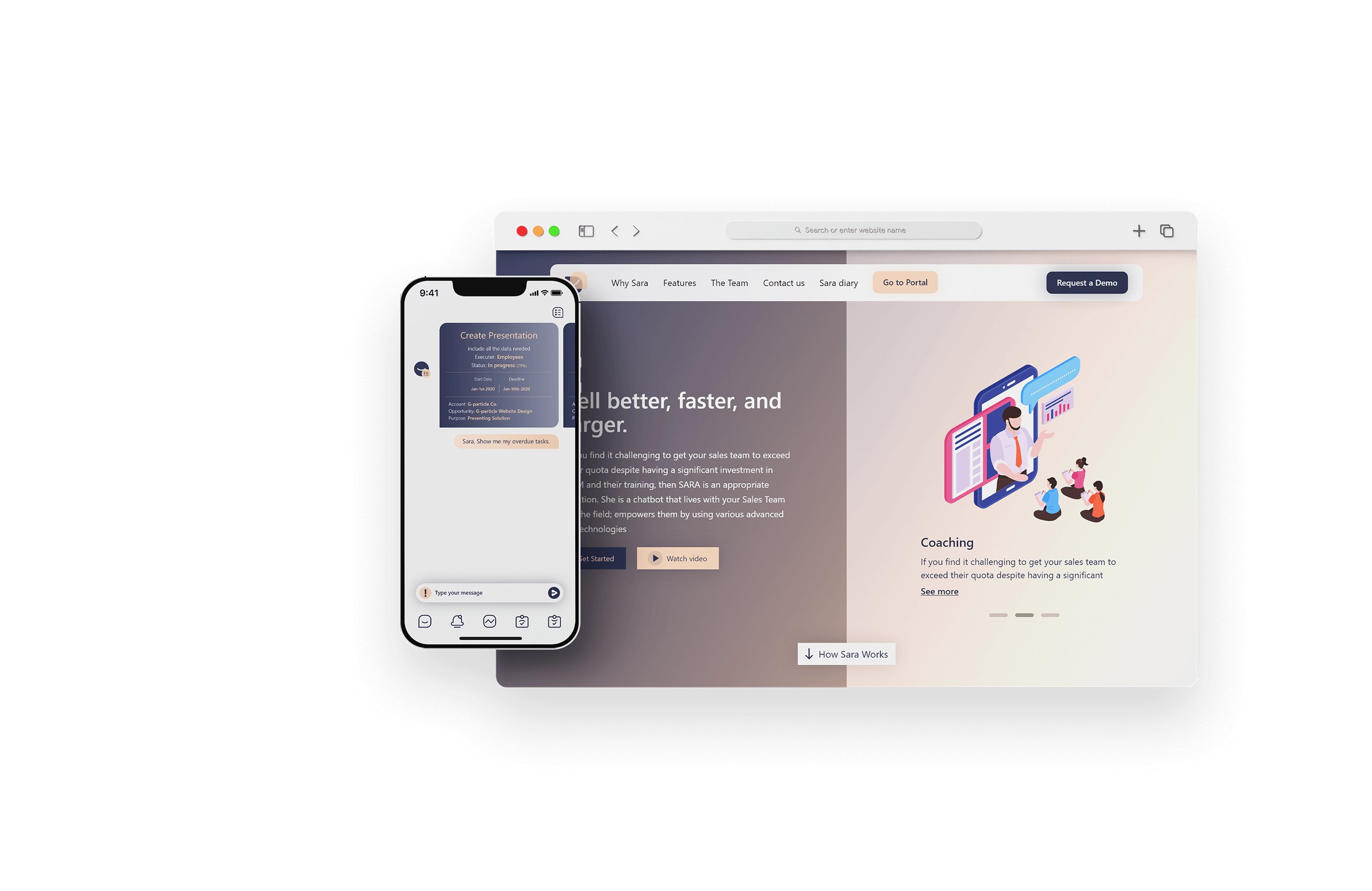
Sell better, faster, and smarter.
SARA is a Sales Assistant Ai that lives with Sales Teams on the
field and empowers them by Coaching, Assisting and Generating
multiple kinds of insights using various advanced Ai Technologies to
help them to find out How to spend more time actually and how to use
that time more effectively to increase the conversation ratio.
SARA is a highly trained sales expert who can take away the time
spent by sales team on other tasks so that your reps can focus on
selling.
Challenge
G-particle, the company behind SARA worked many years as a consultant in Sales. By creating SARA, they wanted to create a companion for every sales force to make their work easier and more focused. Sara must’ve been available everywhere and in every situation. That means Desktops, Laptops, and mobile phones and any time. The sales process was already hard and time-consuming. So, the experience must’ve been very easy and natural and it should’ve been almost the same on any device.
Solution
Considering all these issues we knew we were dealing with a universal application with a clean and very easy-to-use experience. We created a responsive universal application that could be used on desktops, tablets, and mobile phones. The main part of the application was a web component that could be placed in our android and ios applications so the experience could be almost the same across different devices and also could be accessed from the web dashboard we designed.
Project Phases
This project came in three phases- Mobile Application
- Web Application
- Landing Page
The Process
Finding out
- Research
- Interview
- Benchmark
- Survays
- Market analyze
Shaping the Experience
- User Flow
- Wireframing
- Testing
- Interview
- A/B Testing
Design
- Brainstorm Sessions
- Identity
- Design System
- Components
- Prototyping
- Testing
Finalizing
- Usability Testing
- Accessibility Testing
- Final Changes
- Documentation
- Design Guidlines
- Developers Handoff
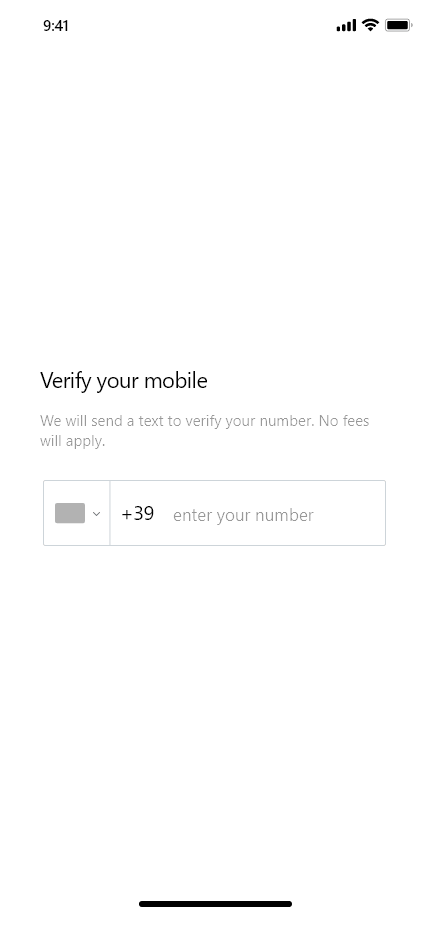
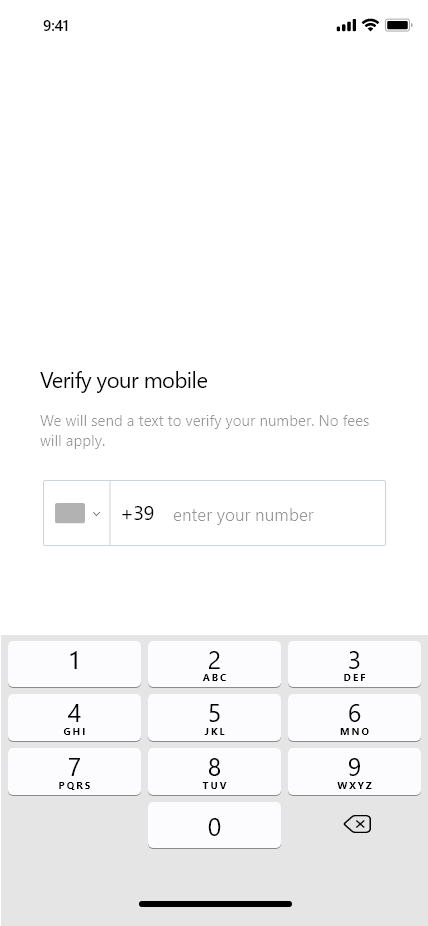
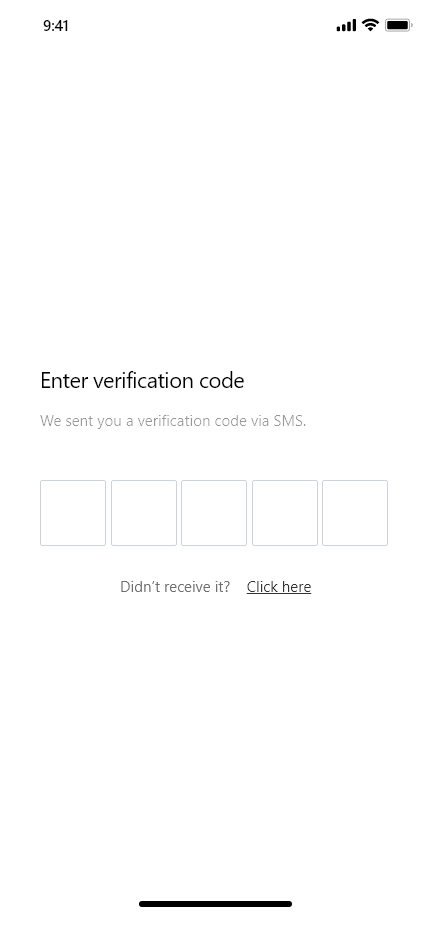
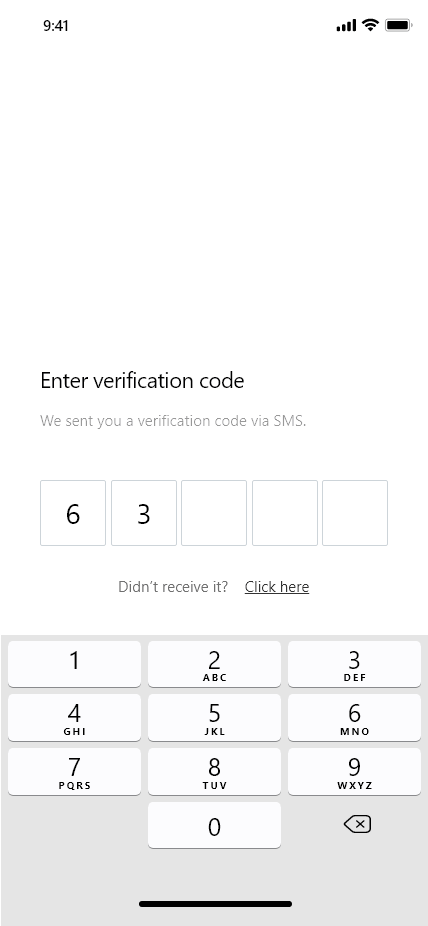
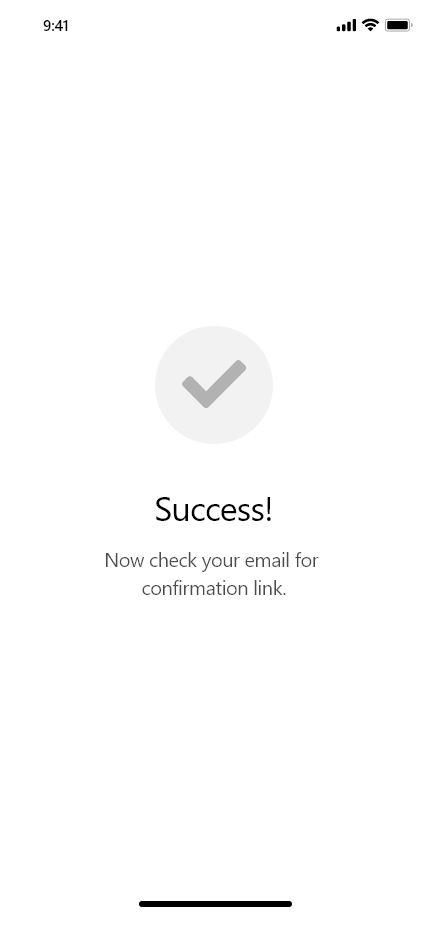
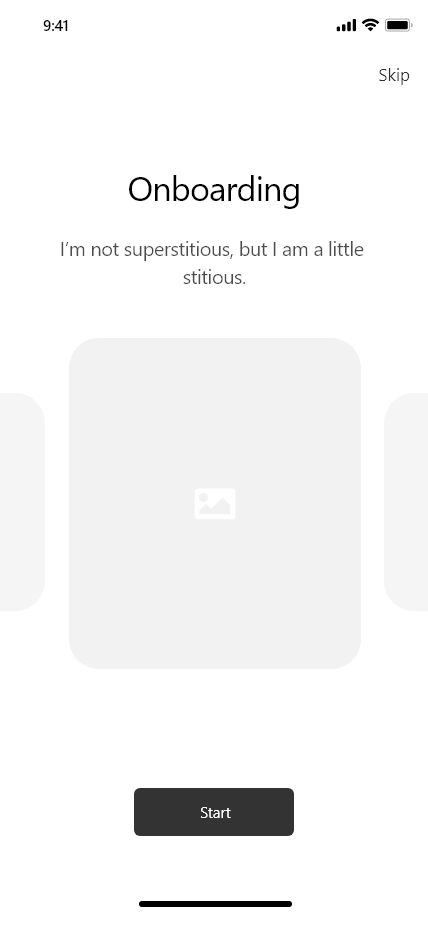
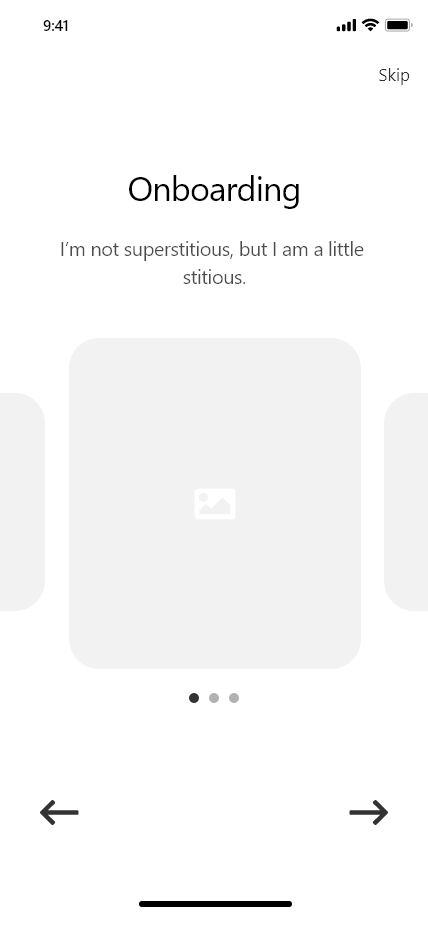
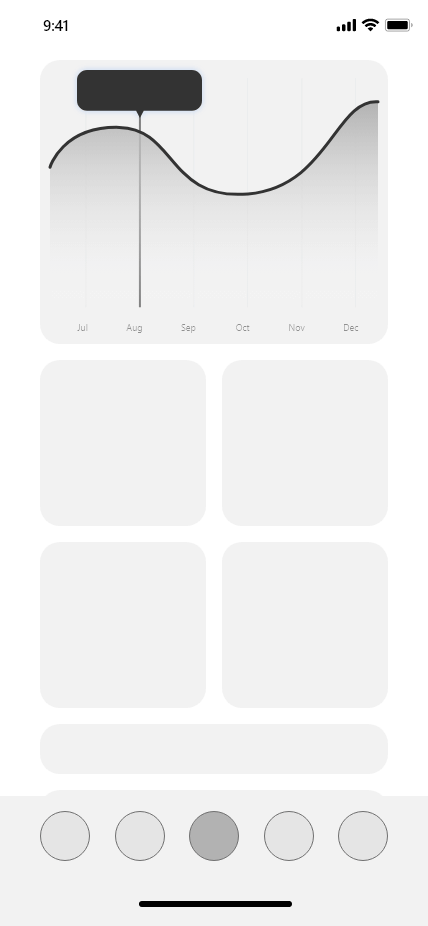
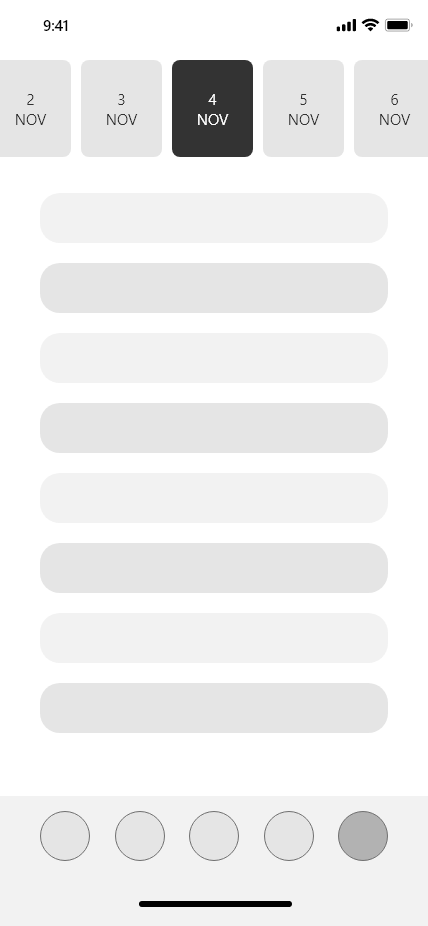
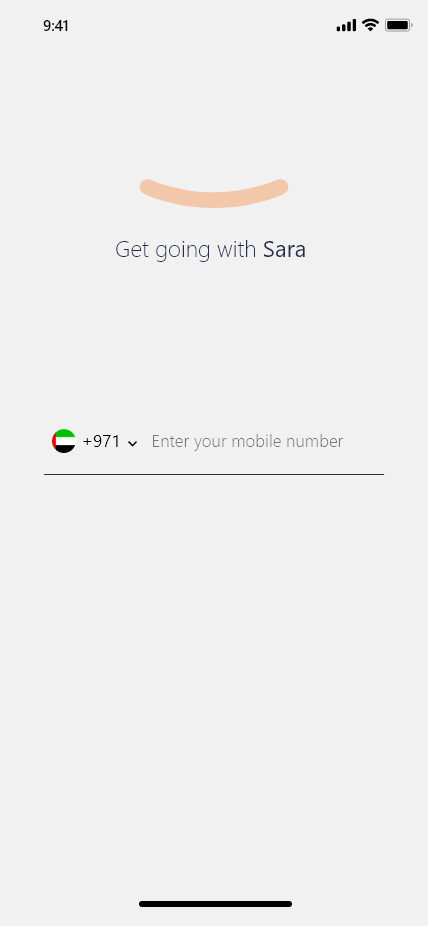
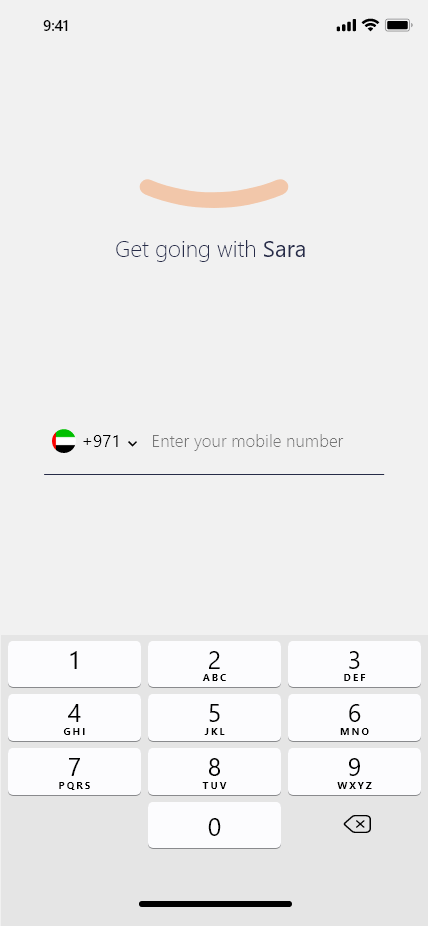
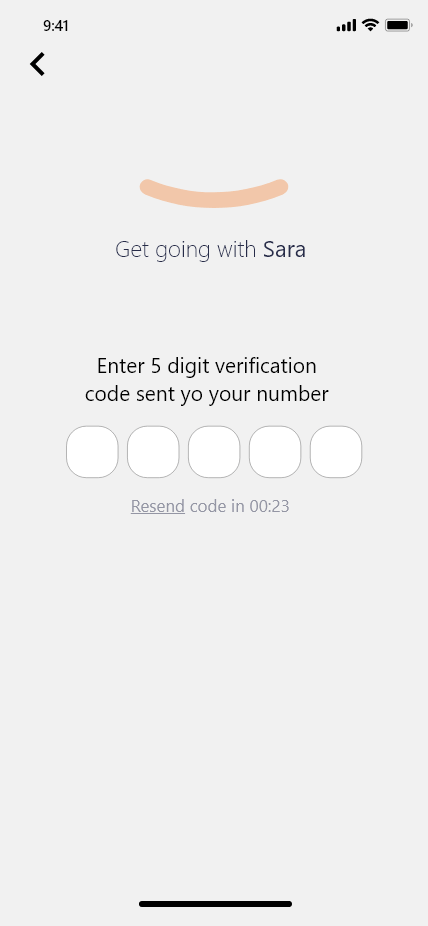
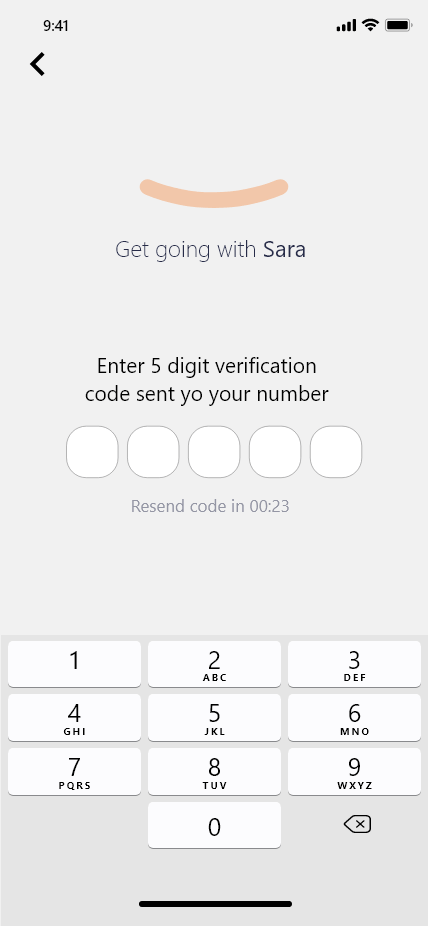
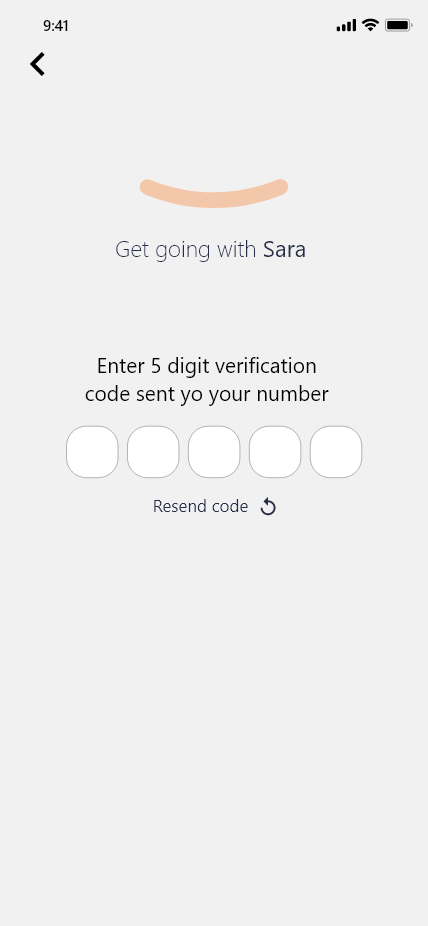
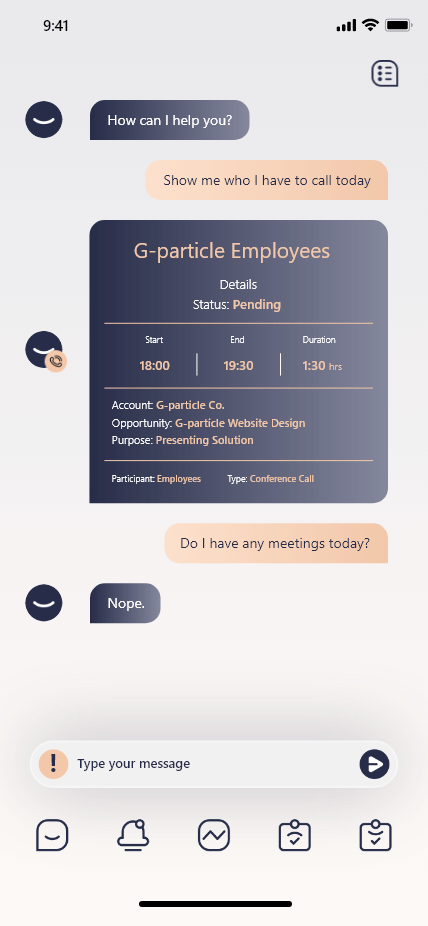
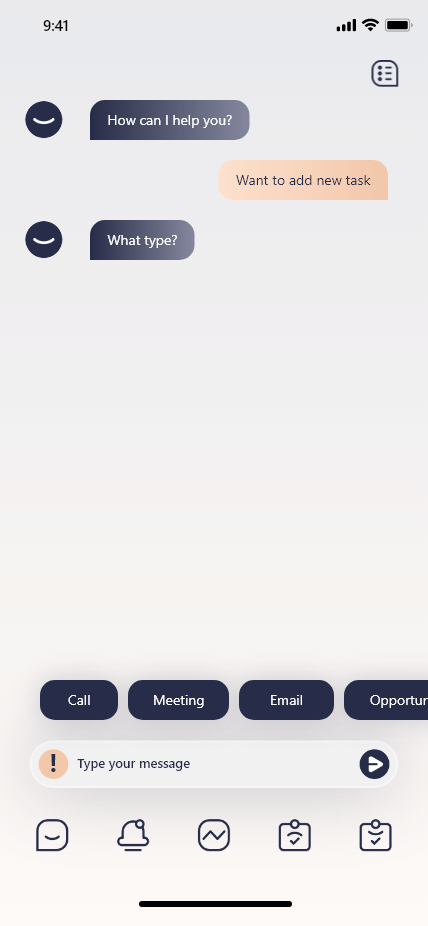
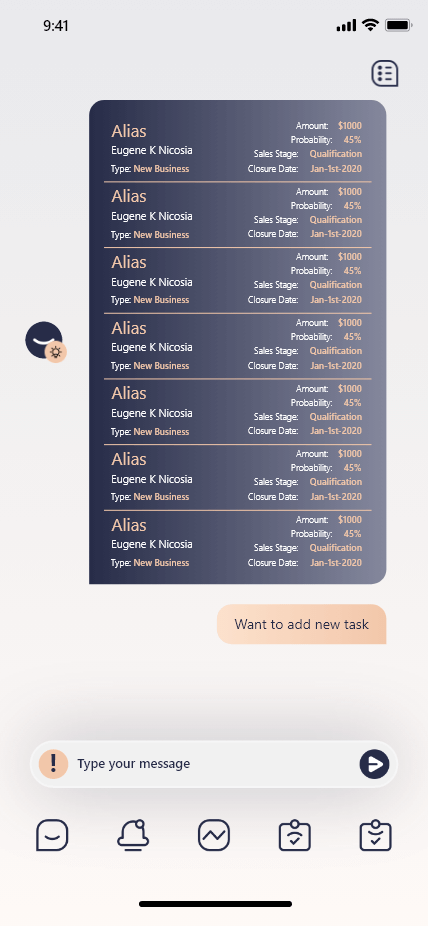
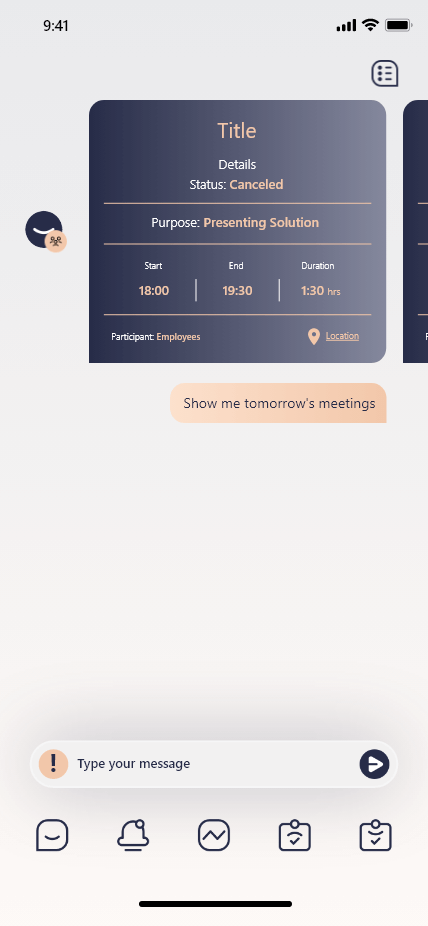
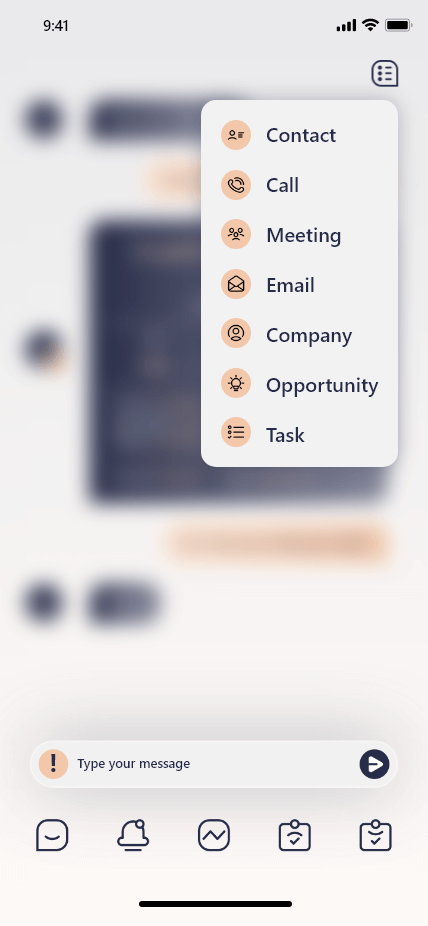
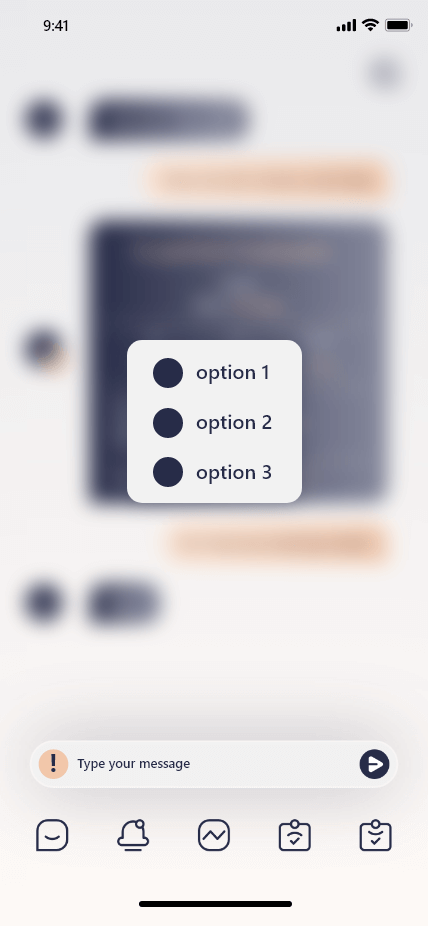
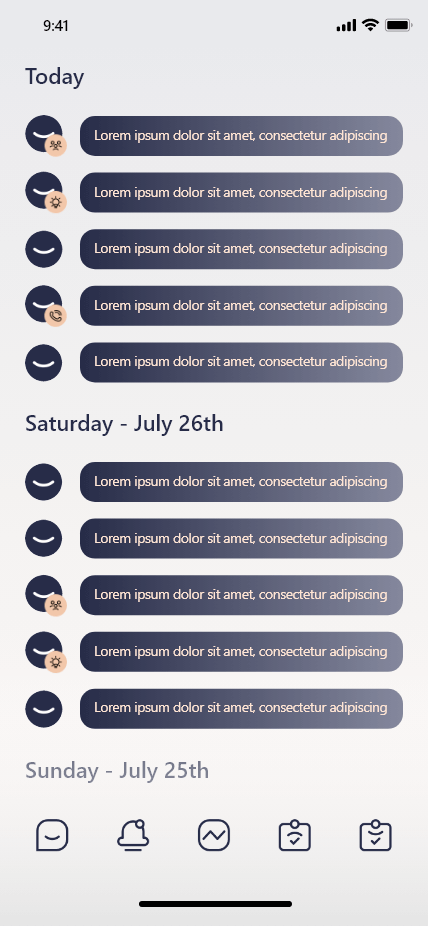
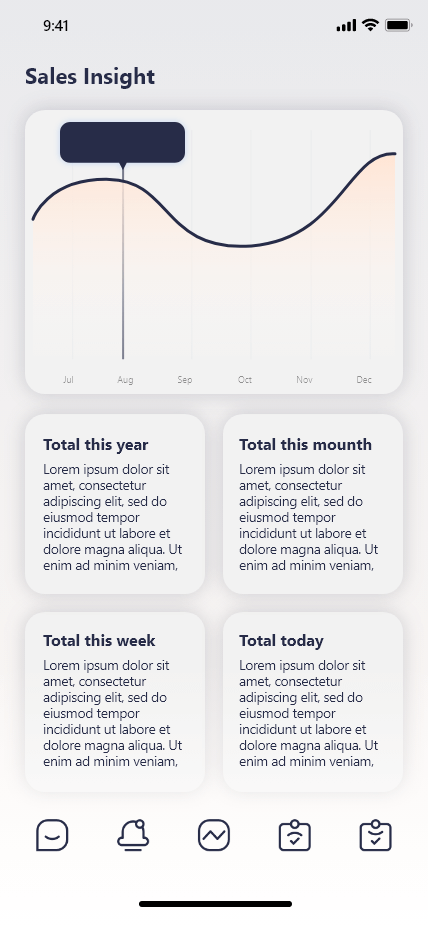
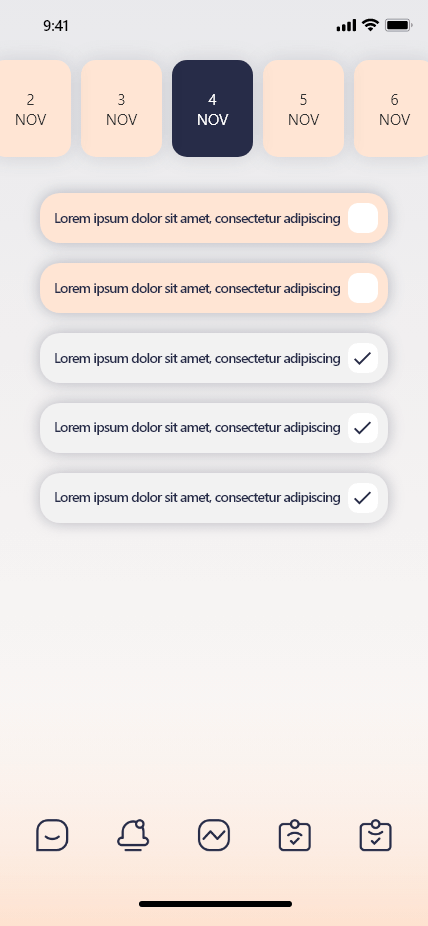
Sara AI Mobile application
(Estimated reading time: 3 minutes, 5 seconds. Contains 619 words)Finding out
We started by interviewing the product owner to find out what we want to make. After that, we started to research the market and its needs. Sara AI was going to be a sales force assistant handler so we gather a group of salesmen to shape a better understanding of their needs and issues and later use them for testing After that, it was time to benchmark the products that were already in the market and analyze their strengths and weaknesses. After our first image of the product was shaped in our minds, we started to work on the user journey. By now we shaped our first ideas of how it should work. It was a good time to draw our first wireframes and how the flow should be.
Shaping the Experience
After we draw our first wireframes, we started to paper-test them with our test group. Based on our feedback from PO and our test group we did some changes and perfected our wireframes and the flow. After that, it was time to move forward and start designing the app.
Design
We brainstormed to understand our PO image of the app better and our test group needs and issues. Up until now, we worked on identity of Sara. We designed the logo and came up with our primary and secondary colors and our typography styles. It was time to work on Sara’s Design System and its Components. I often use the Component Driven Development Approach in my Designs. It helps me to keep my design simple and expandable. It also works best when we are creating products for different devices and sizes. Sara must’ve been available everywhere. That means we had to think about more than just the mobile app.
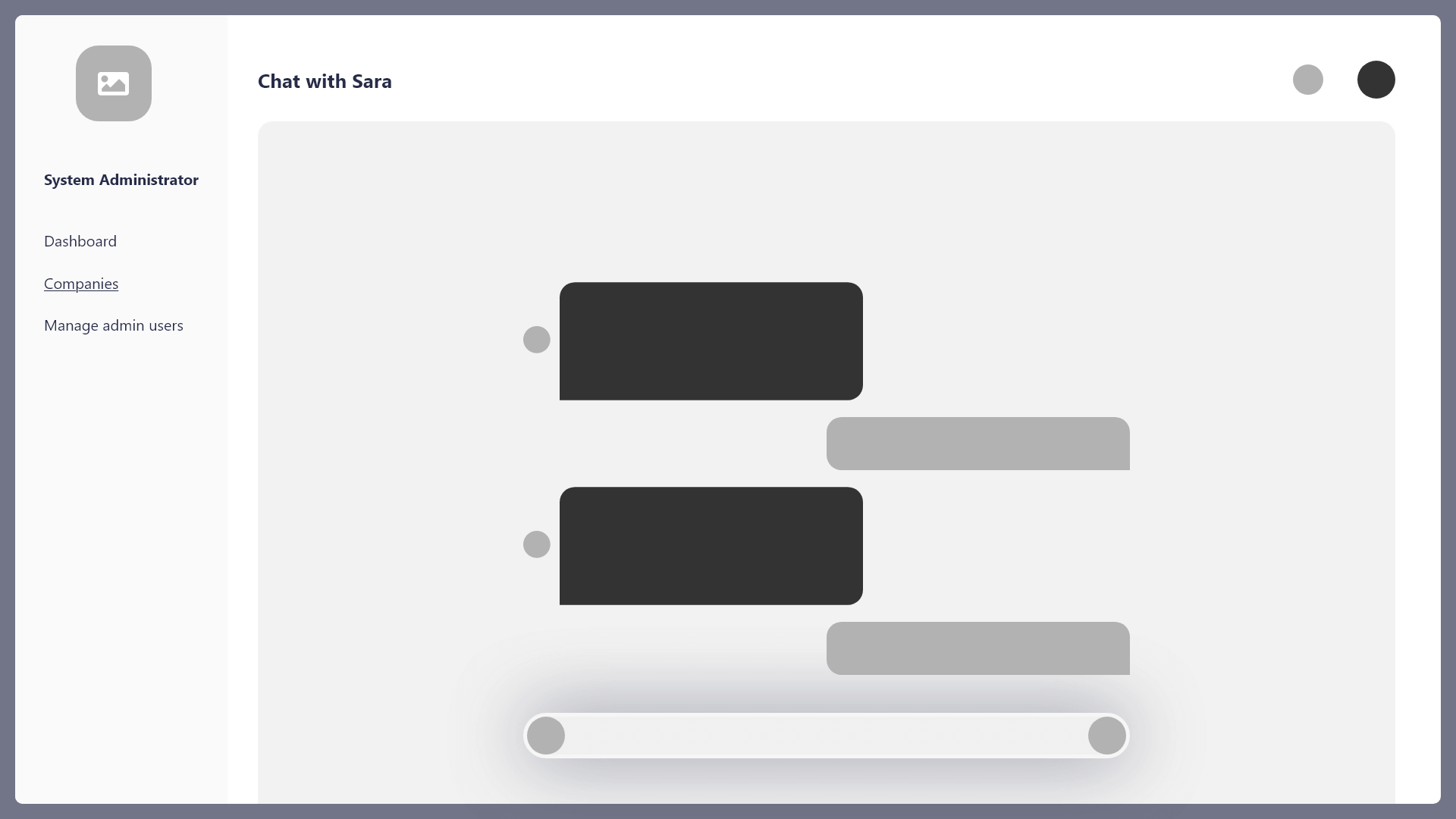
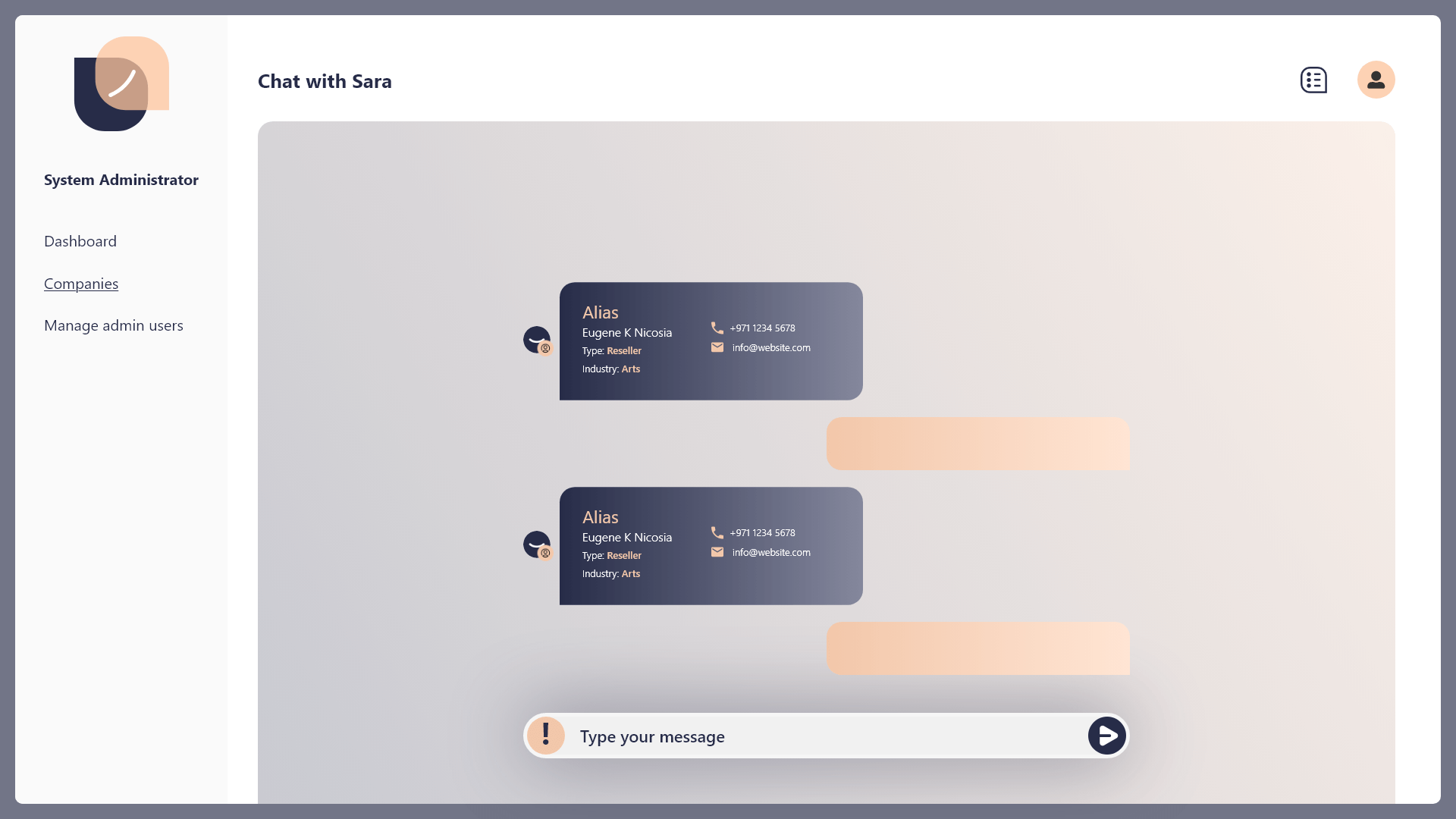
Sara also must have the same experience and feeling everywhere. The sales process was already hard and time-consuming. So, the experience must’ve been very easy and natural and it should’ve been almost the same on any device. we knew we are dealing with a universal application with a clean and very easy-to-use experience. After talking and consulting with the Development team we came up with a solution. Most of the interactions between Sara and users were going to happen on the chat. We created a responsive universal application that could be used on desktops, tablets, and mobile phones. The main part of the application was a web component that could be placed and used in our android and iOS applications so the experience could be as same as possible across different devices and also could be accessed from the web dashboard we were going to design.
After considering all the above We designed the design system. Now it was time to use the components and create our product. We prototyped SARA with Adobe XD and we started to test and get feedback from the test group, the development team, and the founders. After fixing some issues and making some changes we thought it would be best if we could find a way to test the prototype with the main functionalities. After having talks, our developers created a playground and we did the design in a webform with HTML, CSS, and JS. Now we had a fully functioning prototype.
Finalize
We’ve found some conflicts and issues that needed to be fixed. It helped us finalize this complicated application faster. After all this, we had the product and it was time for our developers to take the project and do their finishing touches, and make it ready to work on IOS and Android. So, I finalized the design guides and documents and I set up a quick meeting with the development team and gave them all they need to continue. And it was time for me to start working on my next project with the G-particle team. SARA’s web dashboard and web chat.
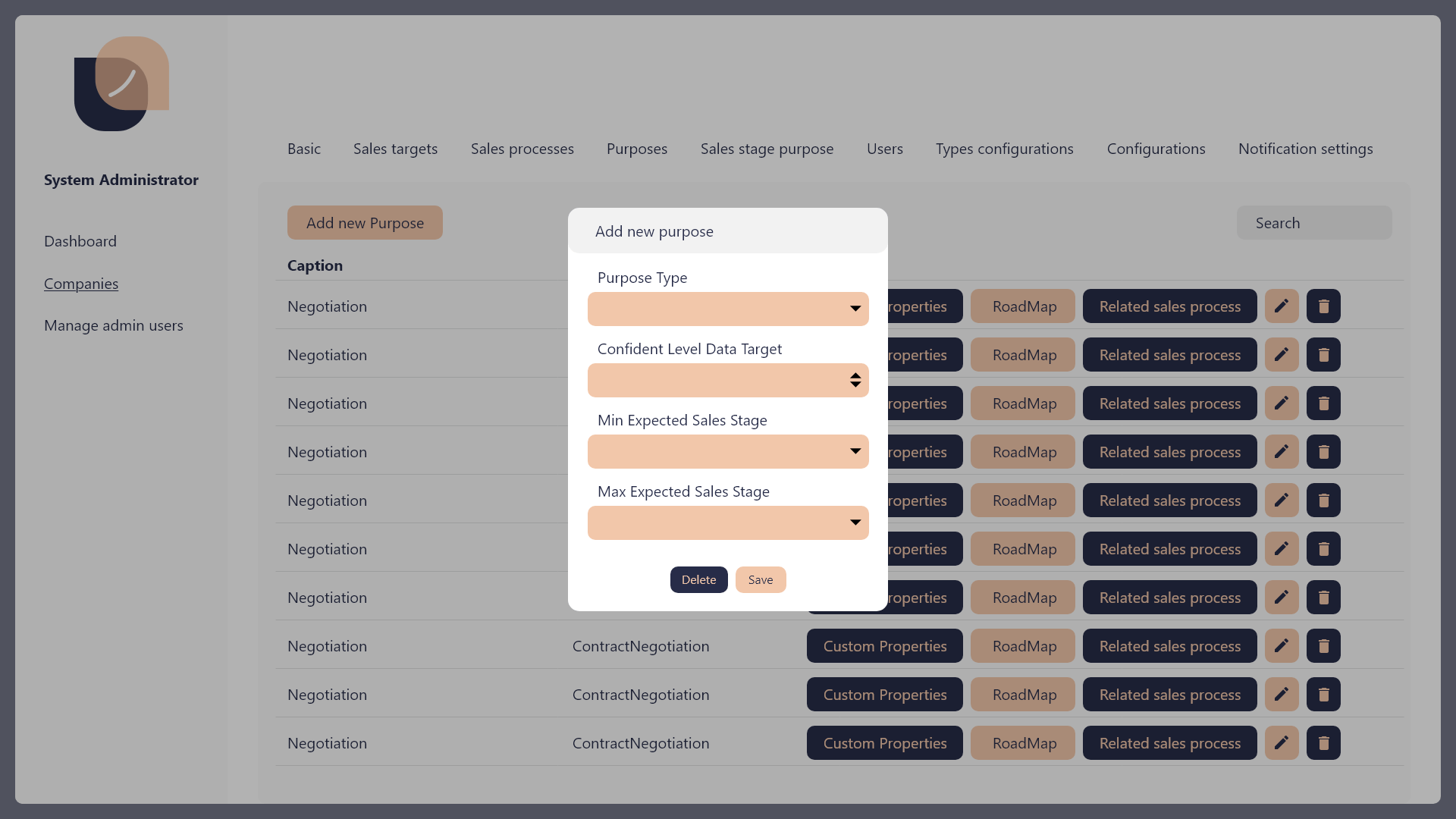
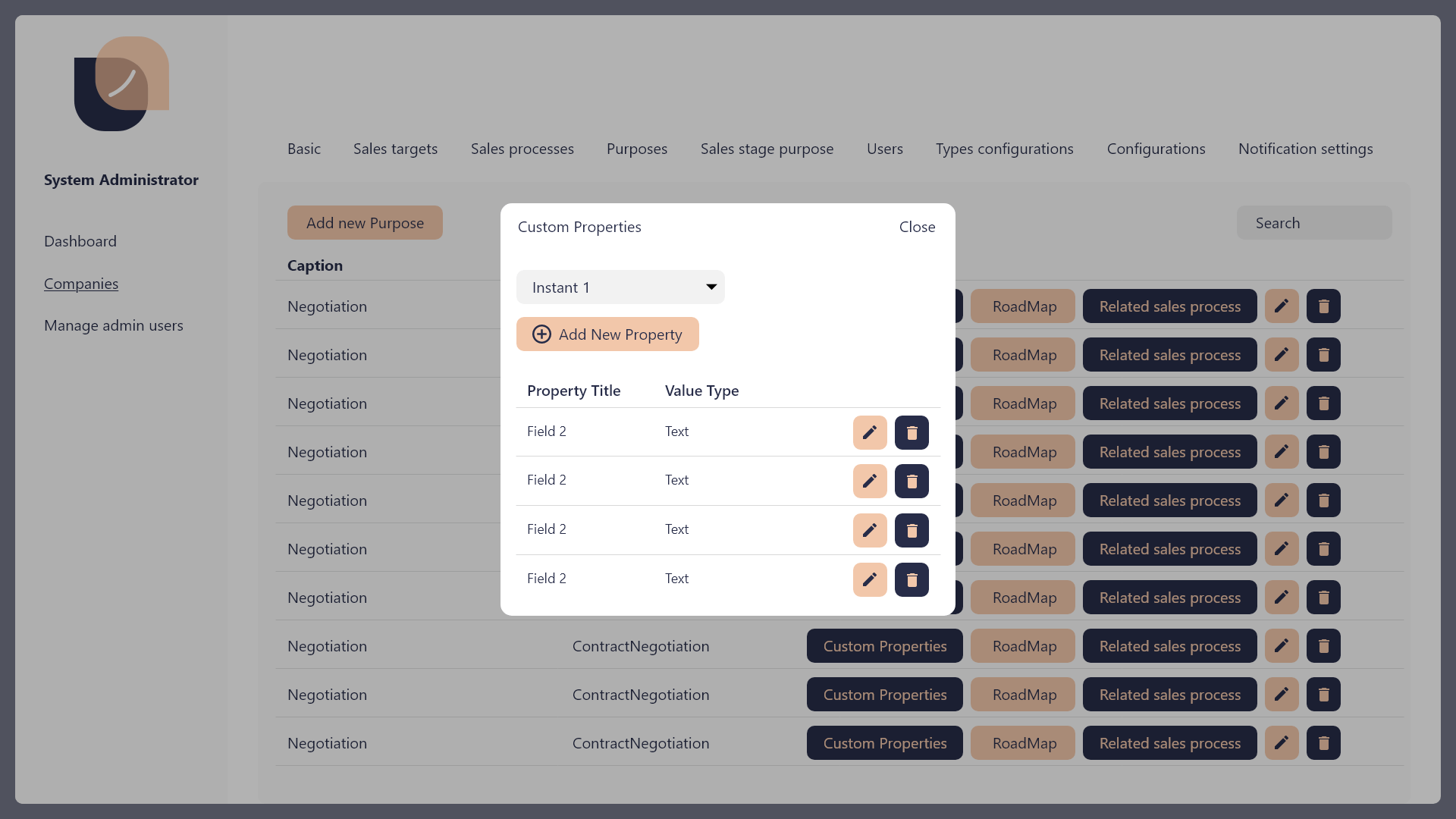
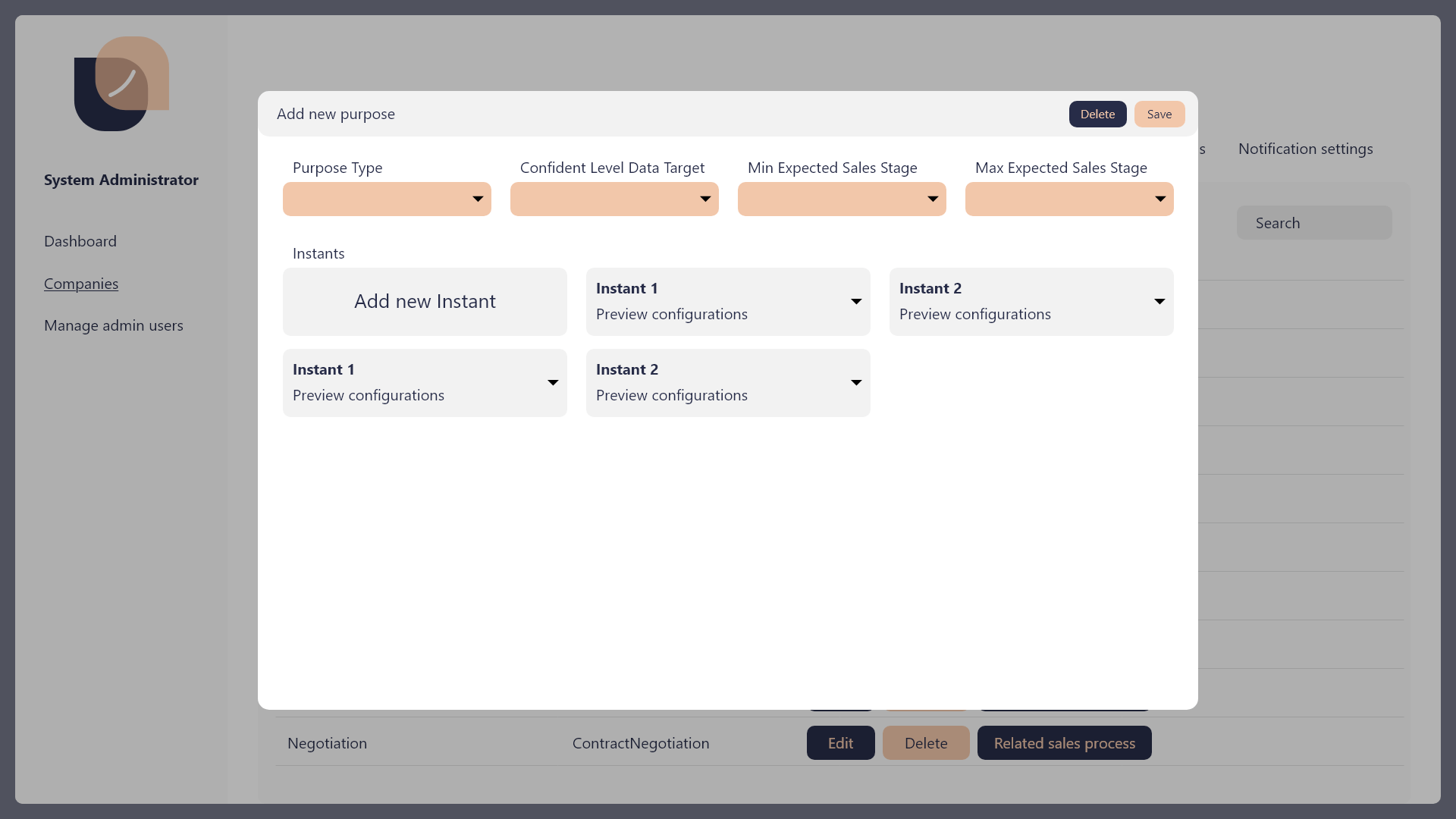
Sara AI Web application
(Estimated reading time: 1 minute, 24 seconds. Contains 282 words)Finding out
Now that I was done with the mobile app, we set up a meeting with PO and founders to understand what was their image of the dashboard and functionalities. This time our test group was mainly sales managers. We also set up an interview with them and got some points from them.
Shaping the Experience
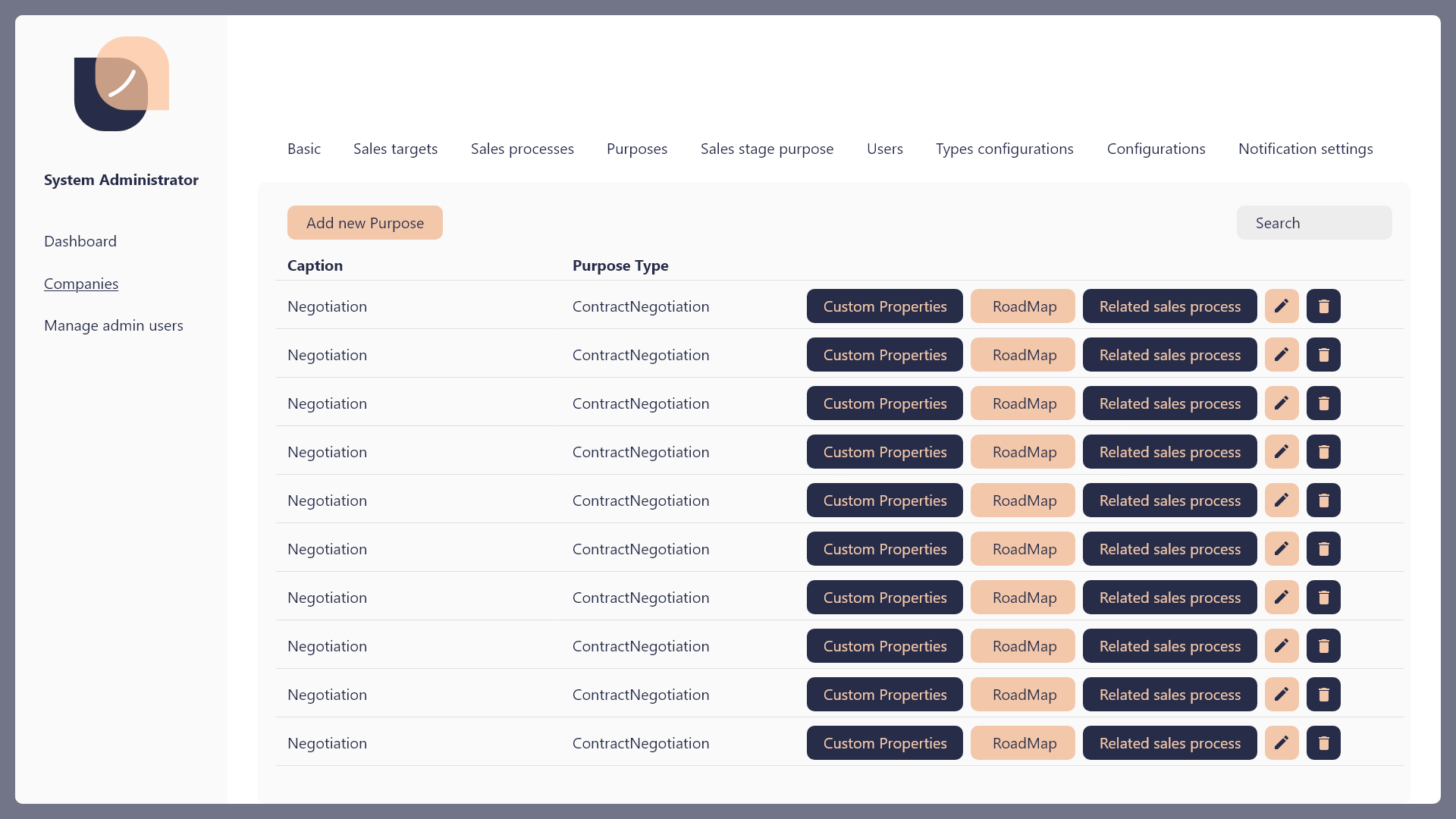
We gather and analyze all the information we got and came up with some of the wireframes for SARA’s Dashboard. Most of the settings and functionalities were very complicated and we couldn’t reinvent the wheel. So, we tried our best to use them as clearly as we could and pages and items as well organized as they could be. It also wasn’t clear what functionalities and settings they were going to release. Mostly it was forms, inputs, models, and settings.
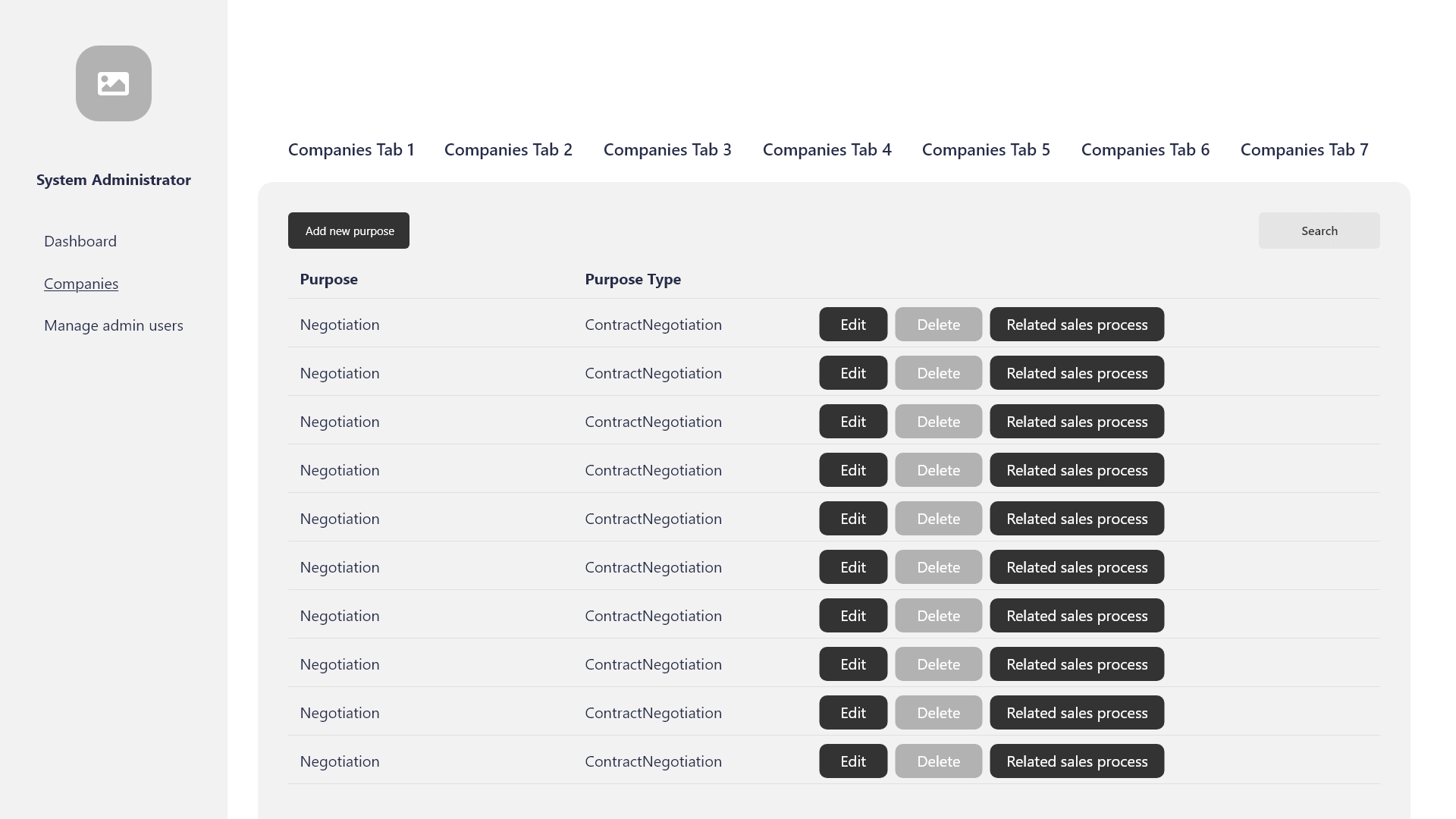
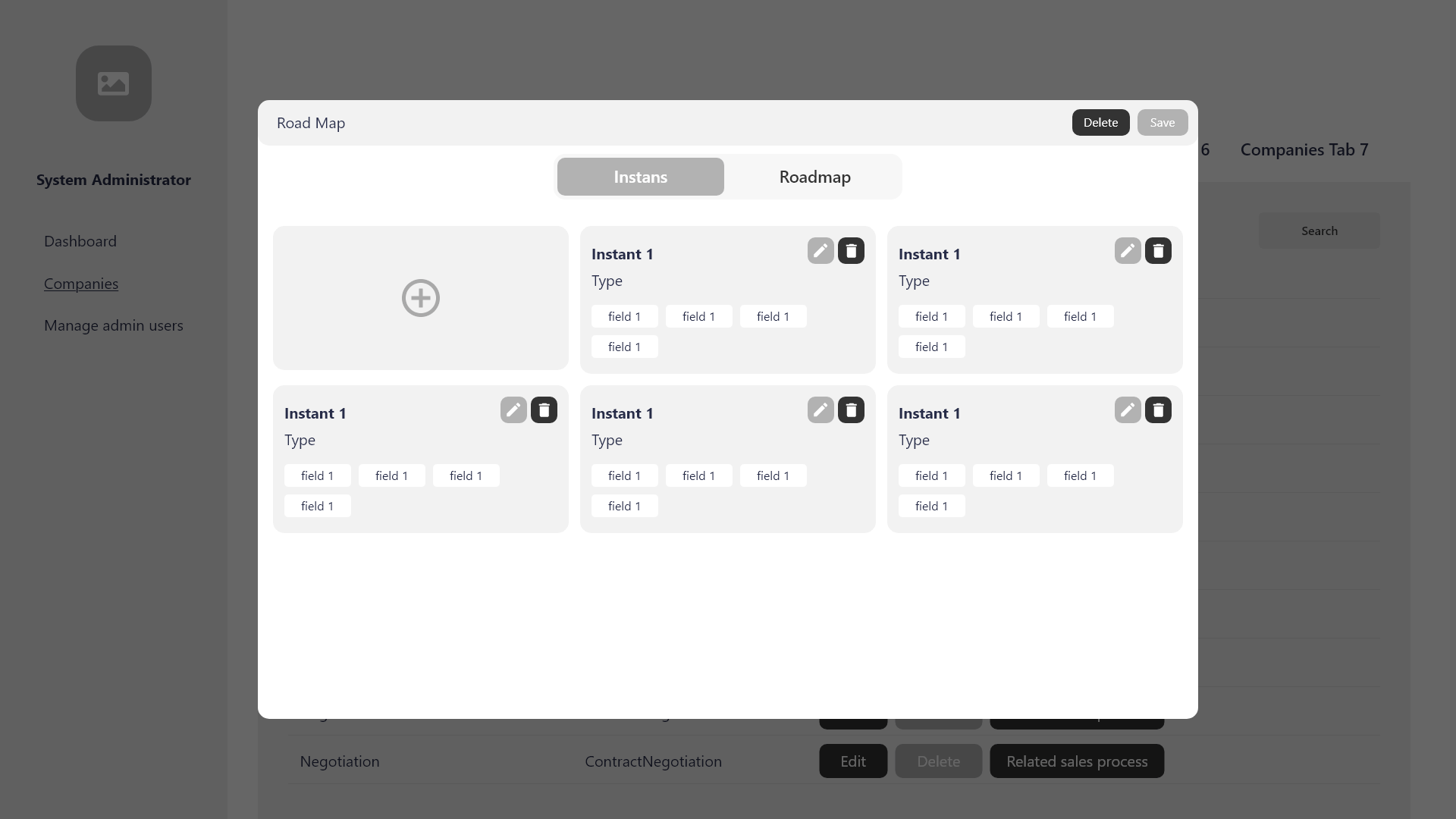
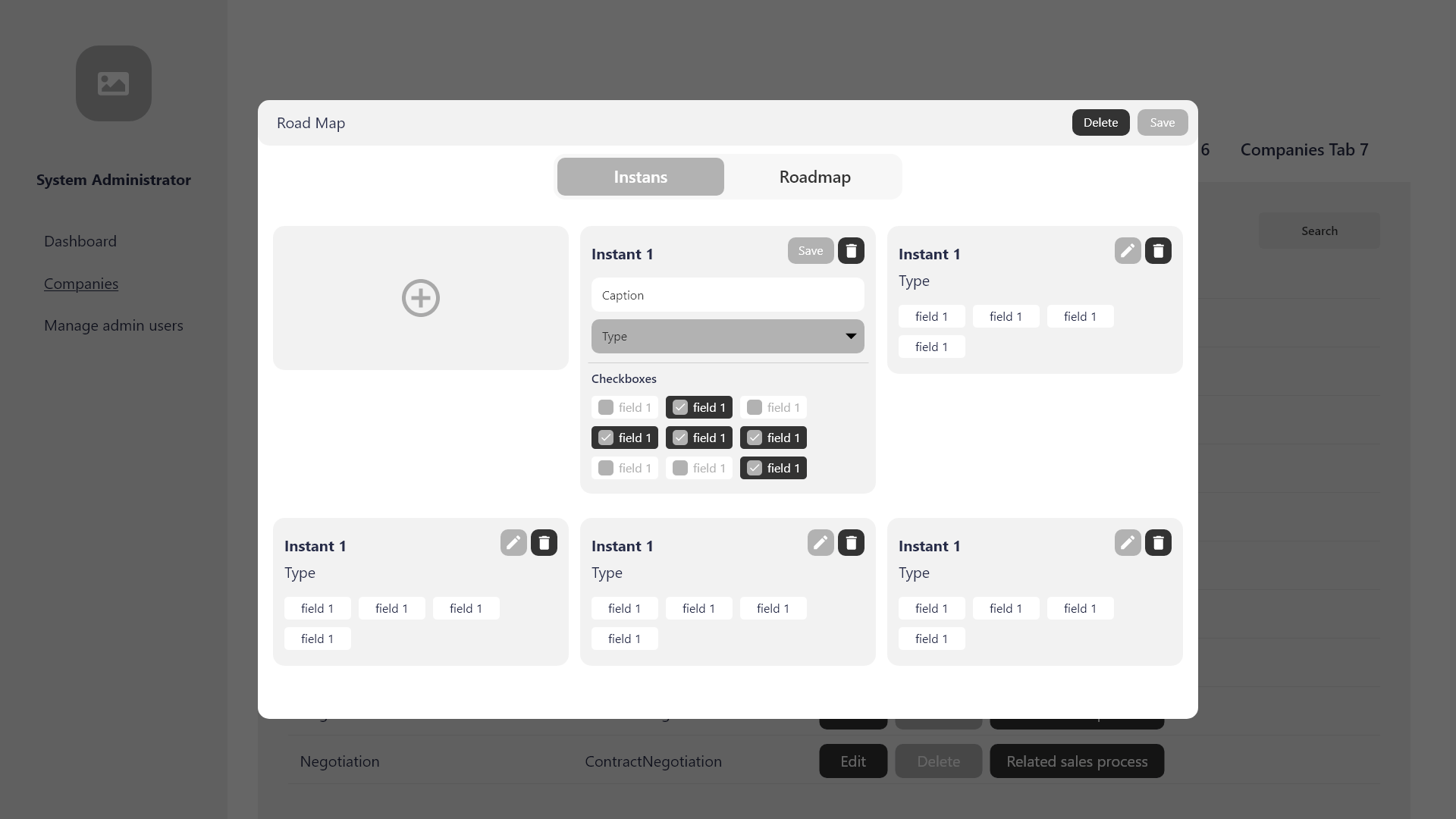
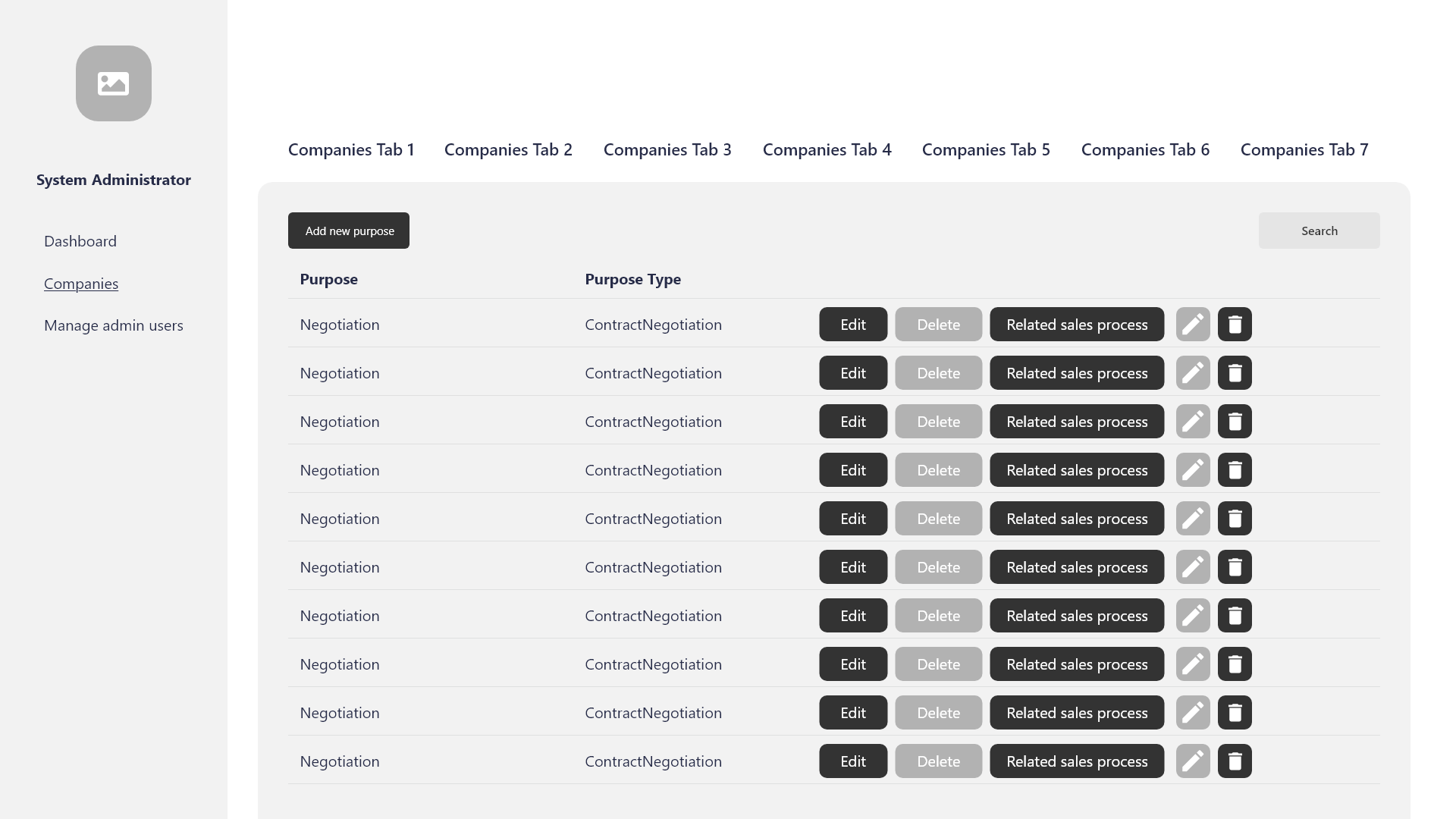
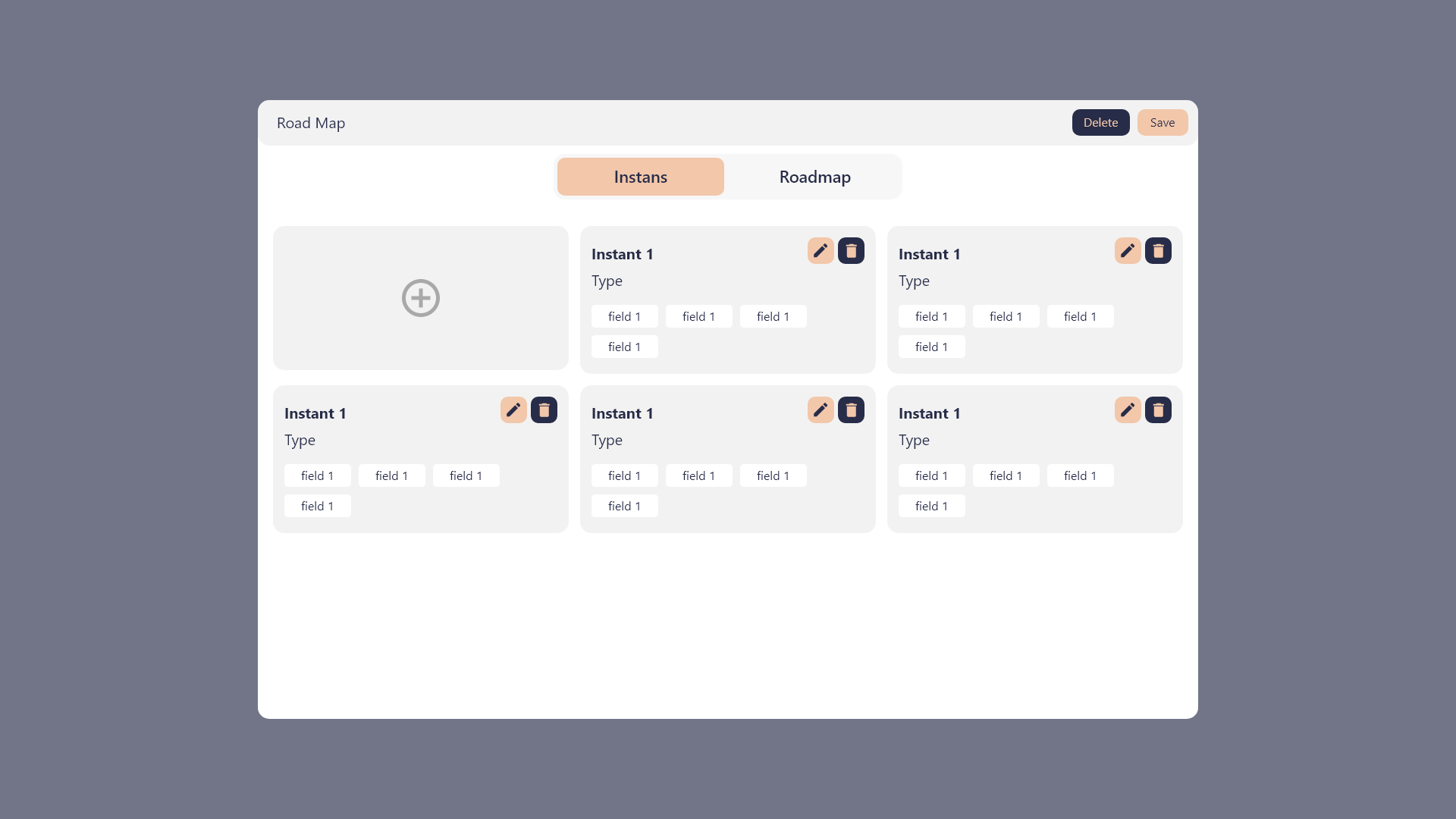
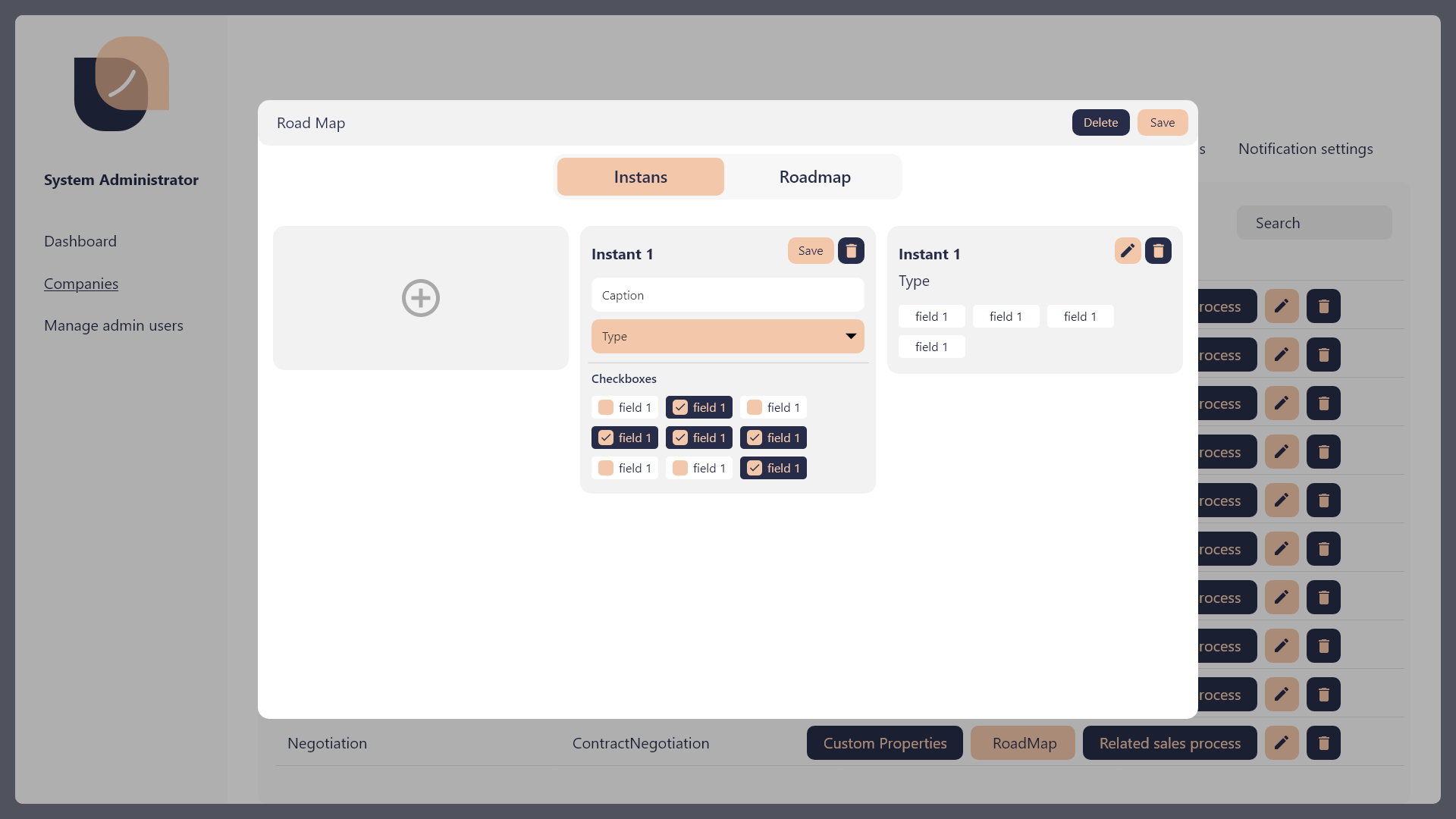
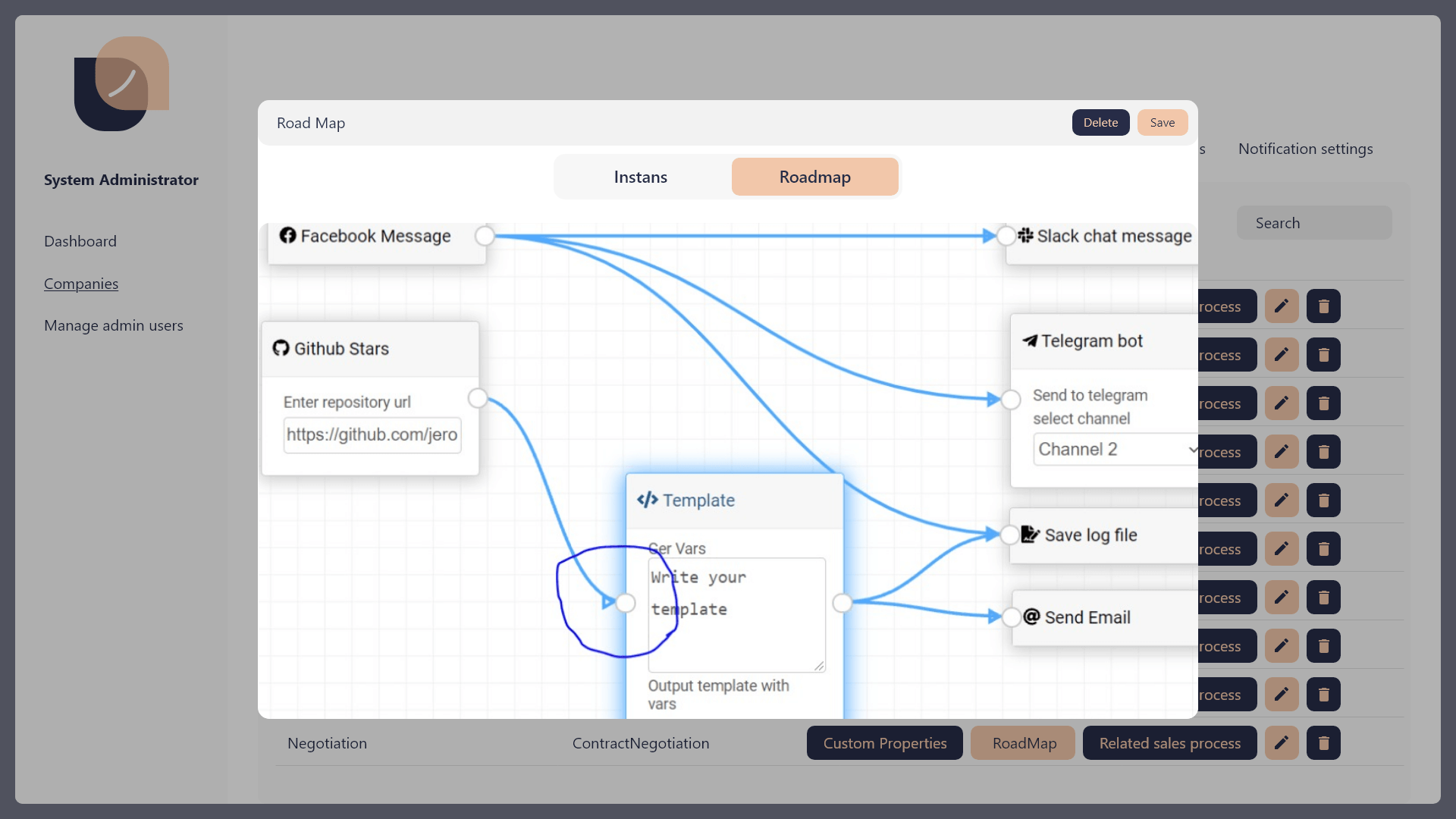
Design
With all we’ve had at this point we tried to finalize the wireframes for this step and go complete the design system and components. We used CDD here as well and created all the elements and components we knew going to be used. We then start working on the prototype. After the first feedback from other teams, we had a near-final version of our dashboard. With the good experience from our application prototype, we started to create a functioning web form of our dashboard with the help of our development team.
Finalize
We finalized the design guides and documentation for the dashboard and we set up a quick meeting with the development team and gave them all they need to continue. Now that we had our almost working dashboard and the application on the way, we almost had the platform and we had to start thinking about how to present it to the users, organizations, and investors.
Sara AI Landing Page
(Estimated reading time: 1 minute, 59 seconds. Contains 397 words)Finding out
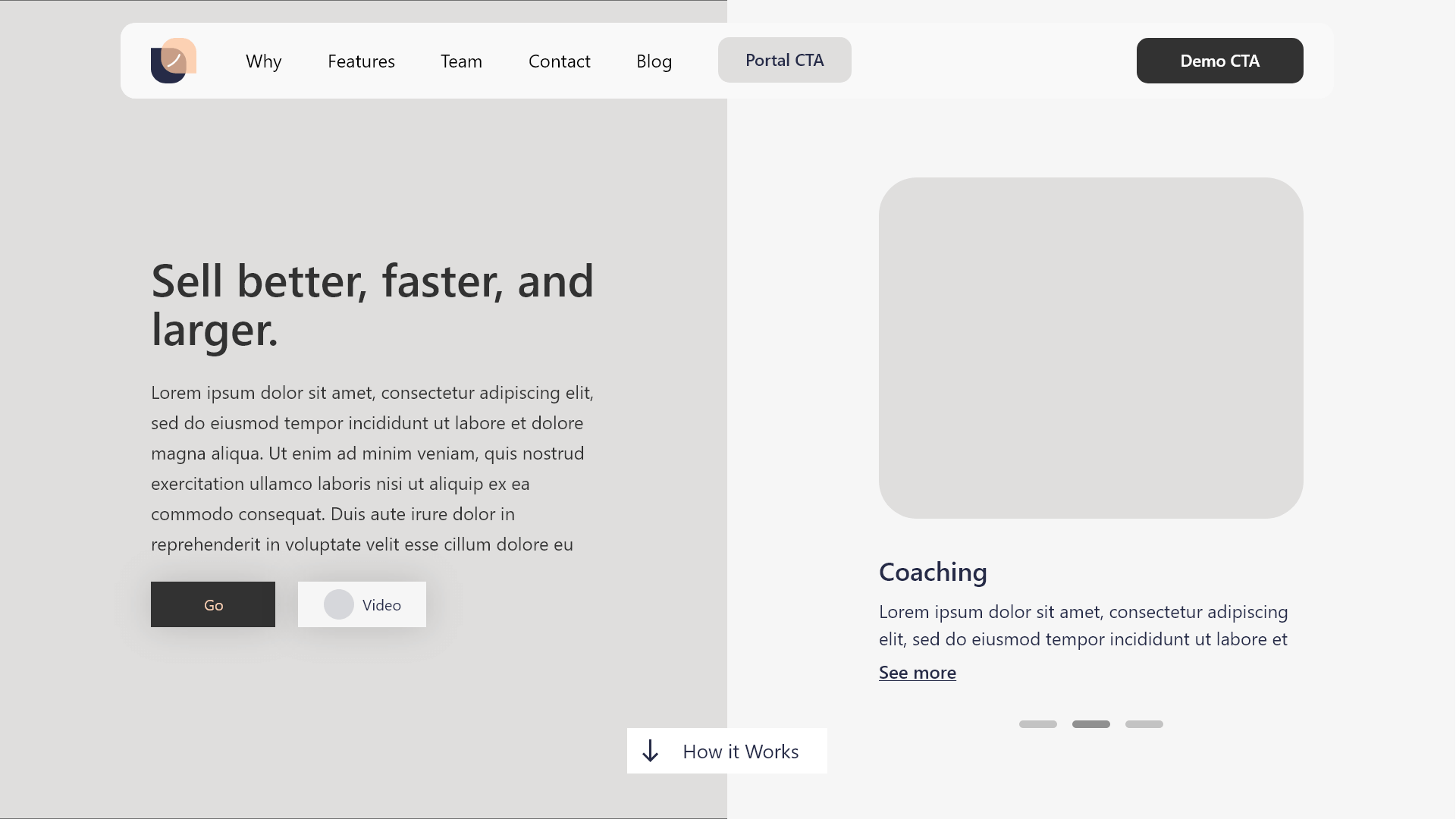
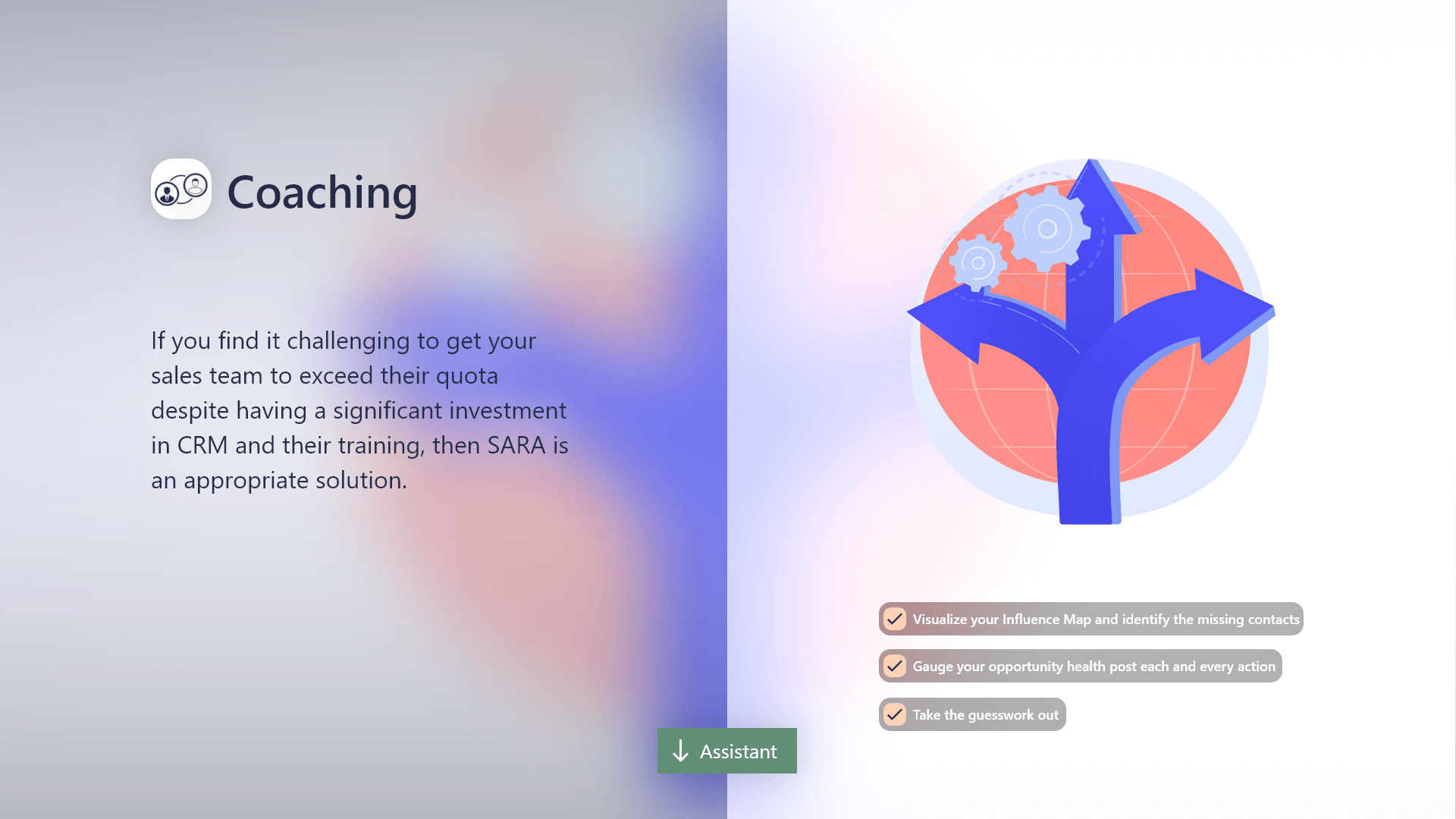
Now we had our platform, the important part was how to present it the best way we could to get Investors and start marketing and selling our product. The job was hard because our platform had many features and it was complicated to present. On one hand, it was very important to make it simple and absorbable and on the other hand, we had many features to explain and showed how they worked. After talking with the founders and the PO we came up with our plan. On the landing page, we made it simple and to the point. We showed SARA’s features in 3 categories. Sales Assistance, Sales Insights, and Sales Coaching.
Shaping the Experience
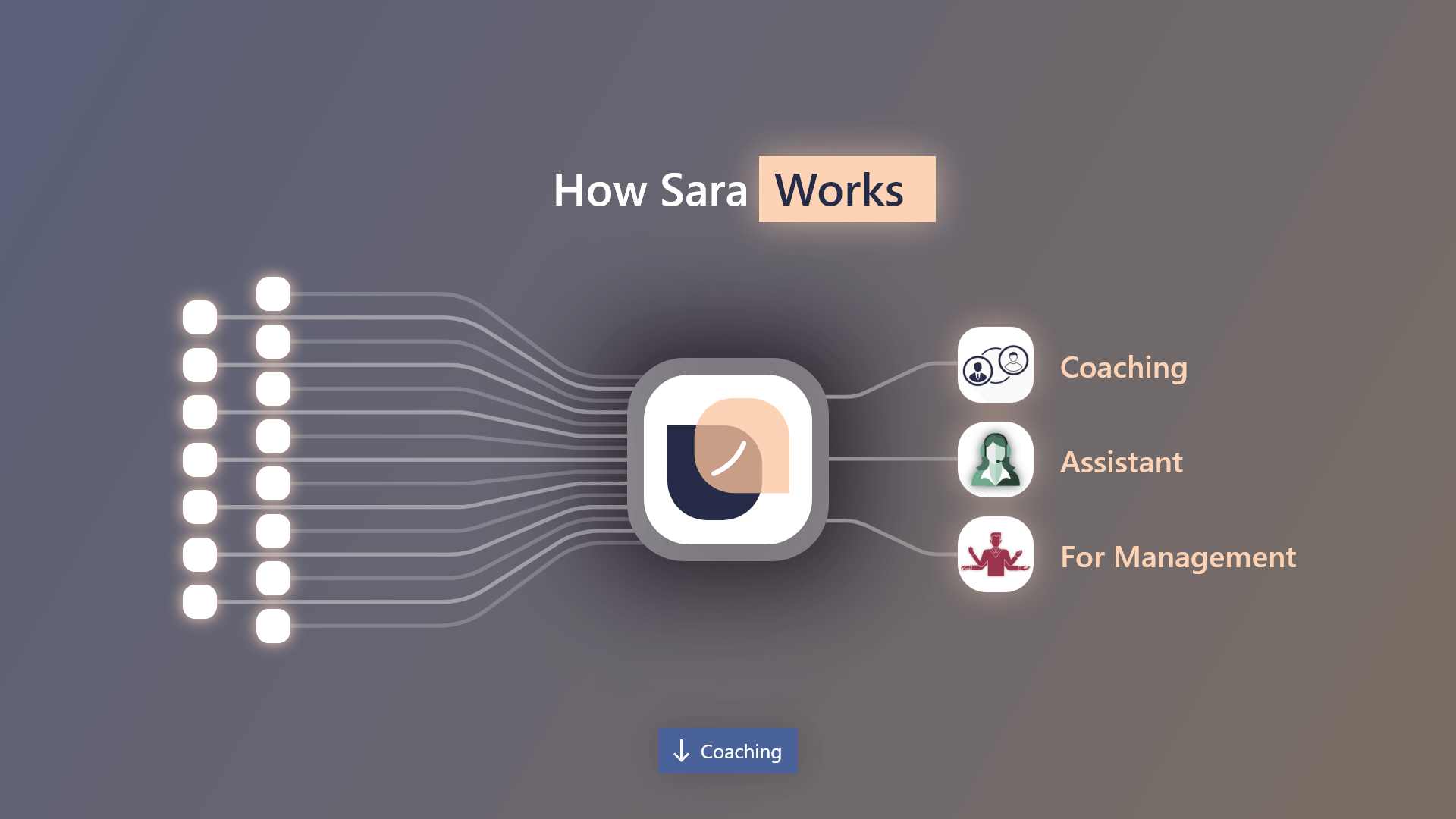
We dedicate our first section to the overall introduction and showing the 3 main categories of our service. We dedicated the second section to showing how Sara works in an infographic animation. After that were 3 sections that explained our 3 categories a little more. After that, it was a section showing the end users of Sara. With these points in mind, we designed the wireframes. After testing the wireframes, one thing was clear, we needed alternative navigation for guiding the user through. We came up with a navigation in the bottom center of the page showing the next section’s title and the feedback was very good. So, we went and started the design.
Design
We designed an infographic animation showing how Sara worked and it was very simple and to the point and got very good feedback from test groups and founders. In the header, we focused on more detailed parts and an exclusive bold CTA to request a demo. And we put a button for the users that already had our service to take them to the portal. We also designed a brief section to tell the users about our native applications. That was crucial for us to show people, organizations, and investors. The secondary navigation was a hit in testing the prototype.
Finalize
In the time between designing the platform and before the website we designed became live, the founders used a WordPress theme to present the platform and what it was going to be and some presentations to get investors from potential candidates. The results were no good. I was very happy after about 10-12 days that SARA’s website became live and I had a very beautiful call from one of the founders. He said congratulations, we got our first investor.
- Brief
- Process
- App
- Web
- Landing